Kakao i View 구성
카카오 i에서는 필요한 정보를 화면에 보여주는 View를 크게 세 가지로 분류합니다. View는 애플리케이션에서 사용자의 음성을 처리하고 답변할 수 있는 사운드를 제공하는 Voice Agent, 사용자 발화에 대한 결과 화면을 제공하는 View Template, 오디오 콘텐츠를 재생하고 컨트롤하기 위한 Player Template로 구성됩니다.
표Kakao i View 구성| 구분 | 설명 |
|---|---|
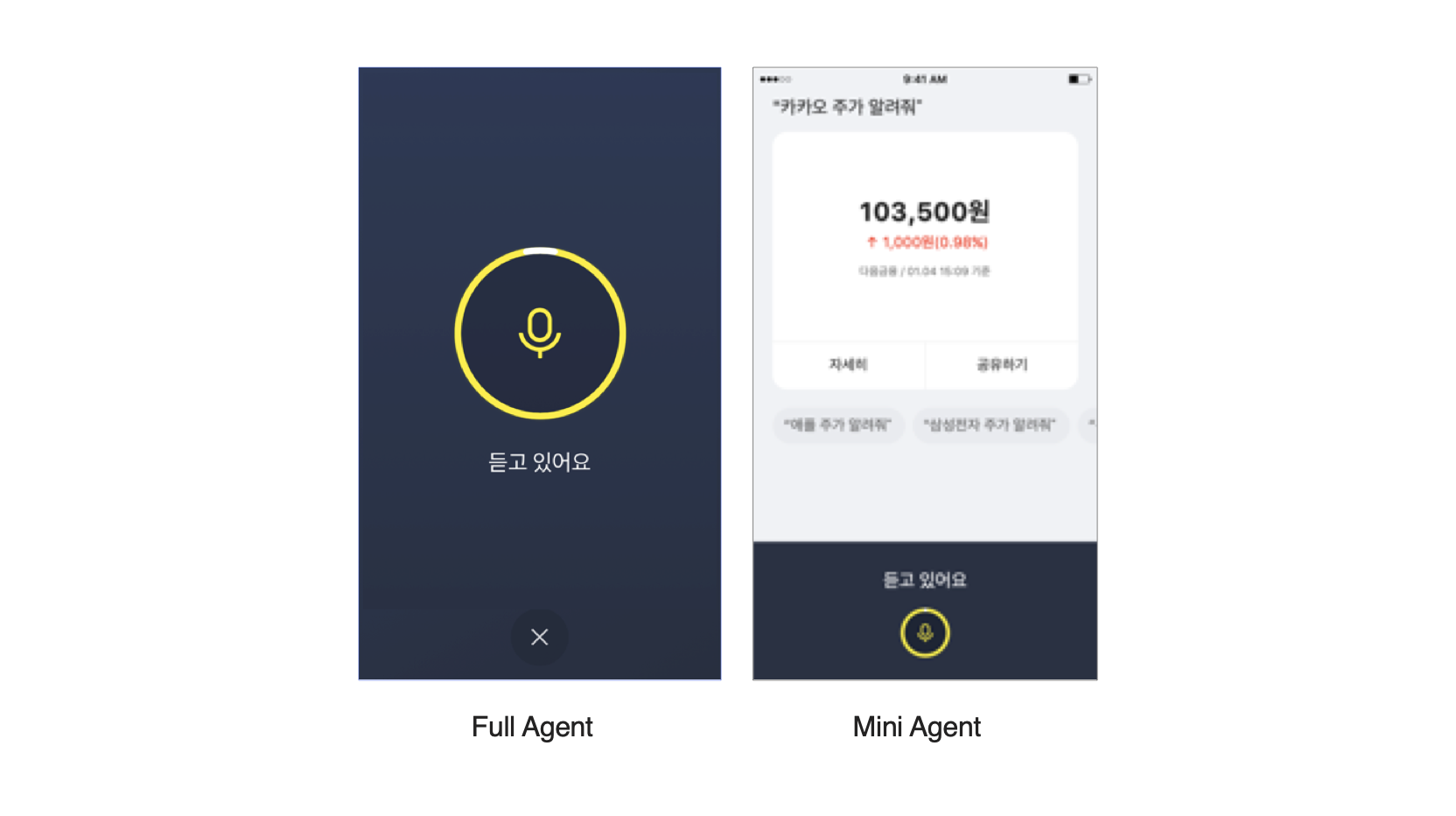
| Voice Agent | 사용자의 음성 명령을 1)듣고 2)받아쓰고 3)음성을 처리(이해)하여 4)음성 답변 및 사운드를 제공 - Wake-up Word를 말하거나 마이크 버튼을 눌러서 Voice Agent 실행 - 화면 전체를 나타내는 Full Agent와 화면 일부분을 나타내는 Mini Agent으로 구분 |
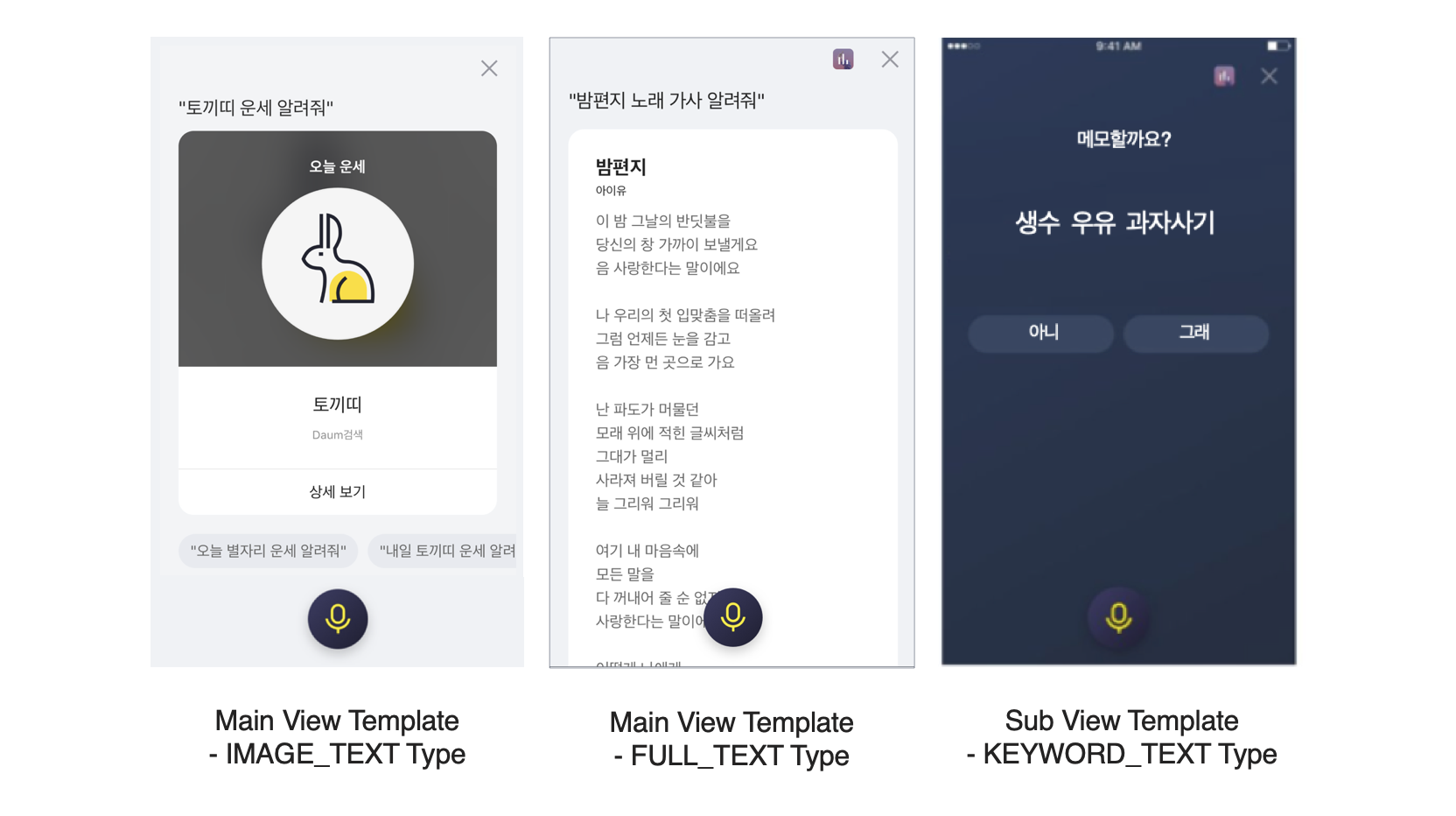
| View Template | 사용자 발화에 대한 결과 화면 - 음성 인터랙션을 시각적으로 보조 - 도메인 또는 결과 정보에 적합한 타입으로 구성 - 최종 결과 화면을 표시하는 Main View Template과 재질의를 위한 Sub View Template으로 구성 |
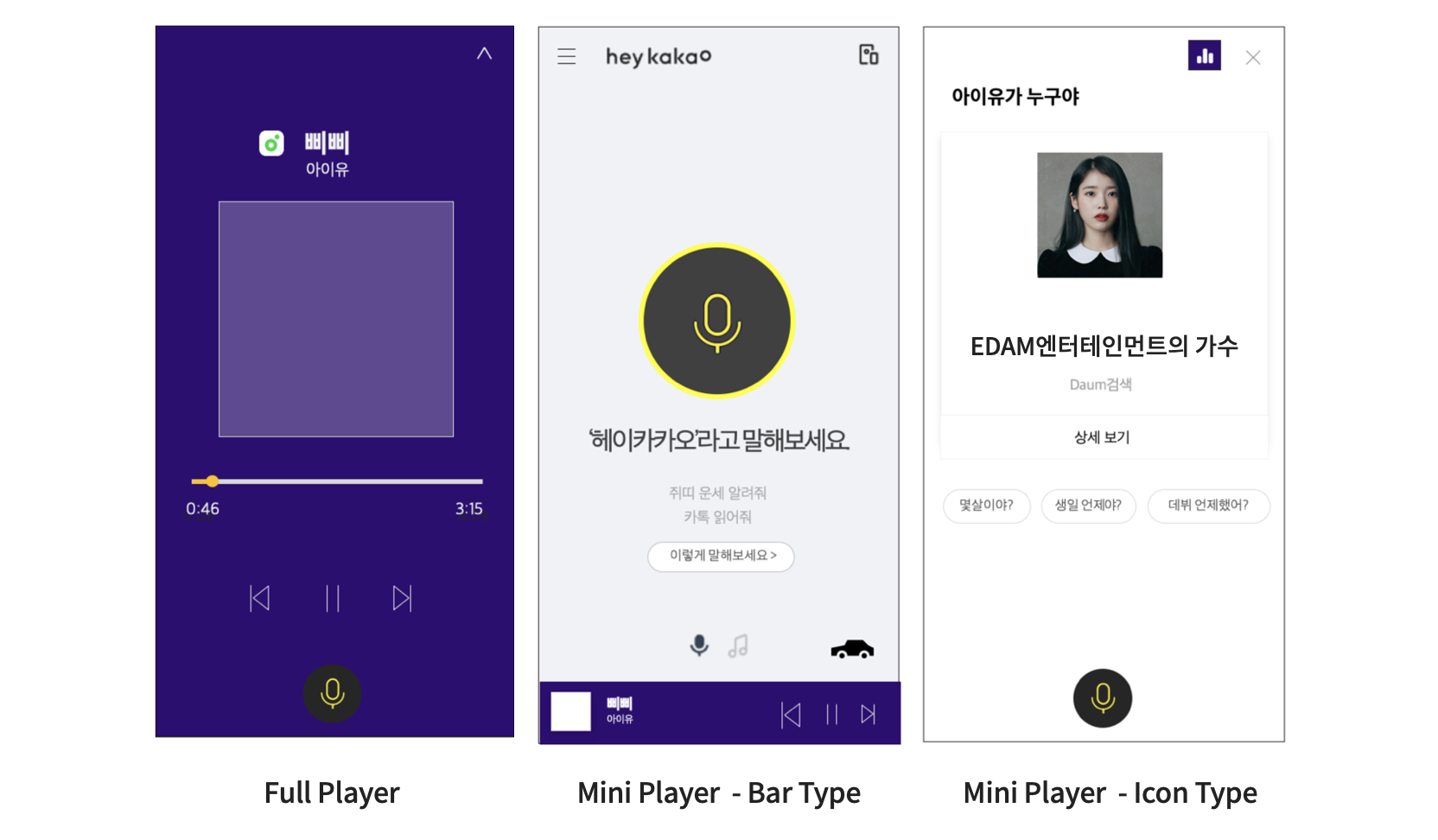
| Player Template | 오디오 콘텐츠를 재생하고 컨트롤하기 위한 화면 - 전체 화면, Bar 타입, Icon 타입으로 구성 - 클라이언트에서 자체 구현 필요 |
Voice Agent
사용자의 음성 명령을 듣고, 받아쓰고, 음성을 처리(이해)하여, 음성 답변 및 사운드를 제공할 수 있습니다.
Wake-up Word를 말하거나 마이크 버튼을 눌러서 Voice Agent 실행할 수 있으며, 화면 전체를 나타내는 Full Agent와 화면 일부분을 나타내는 Mini Agent으로 구분됩니다.
 그림Voice Agent 예시
그림Voice Agent 예시
View Template
사용자 발화에 대한 결과 화면을 나타내며, 음성 인터랙션을 시각적으로 보조하는 역할을 수행합니다. 도메인 또는 결과 정보에 적합한 타입으로 구성되며, 최종 결과 화면을 표시하는 Main View Template과 재질의를 위한 Sub View Template으로 구분됩니다.
 그림View Template 예시
그림View Template 예시
Player Template
오디오 콘텐츠를 재생하고 컨트롤하기 위한 화면을 나타내며, 전체 화면, Bar 타입 또는 Icon 타입으로 구성됩니다. Player Template은 클라이언트에서 자체적으로 구현해야 합니다.
 그림Player Template 예시
그림Player Template 예시