기능별 메서드 목록
Kakao i Web Chatbot SDK의 전체 메서드 목록은 다음과 같습니다.
표기능별 메서드 목록| 카테고리 | Namespace | 메서드 | 설명 |
|---|---|---|---|
| 초기 설정 | init() | Chatbot 서비스 관련 사항 설정 | |
| Skill Server 필요 상태값 관리 | Store | setVendorState() | Skill Server에서 비즈니스 로직을 구현할 때 필요한 상태값(State)을 설정 |
| Store | getVendorState() | Vendor State에 등록된 상태값을 조회 | |
| Store | deleteVendorState() | Vendor State에 등록된 상태값을 제거 | |
| 채팅 관리 | Chat | send() | 사용자가 입력한 텍스트를 Chatbot에 전송 |
| Chat | excludeChatBot() | 사용자와 Chatbot의 대화 기능을 비활성 | |
| Chat | includeChatBot() | excludeChatBot() 메서드로 비활성화한 Chatbot과의 대화 기능을 다시 활성화 | |
| Chat | getHistories() | 채팅창의 대화 이력을 확인 | |
| Chat | disableAutomaticRead() | 사용자 보낸 메시지 자동 읽음 비활성화 | |
| Chat | enableAutomaticRead() | disableAutomaticRead() 메서드로 비활성화한 자동 읽음을 다시 활성화 | |
| Chat | markAsRead() | disableAutomaticRead() 메서드 호출 후 메시지 수동 읽음 처리 | |
| UI 관리 | UI | createChat() | 채팅창 화면을 생성 |
| UI | renderUserChat() | 채팅창 화면에 사용자 메시지를 추가 | |
| UI | renderBotChat() | 채팅창 화면에 Bot의 메시지를 추가 | |
| UI | submitChat() | 사용자가 Bot에 메시지를 전송하고, 채팅창 화면에 Bot의 응답을 추가 | |
| UI | clickCloseButton() | 채팅창 우측 상단에 표시되는 닫기 버튼의 클릭 이벤트를 발생 | |
| UI | clickFloatingButton() | 플로팅 버튼의 클릭 이벤트를 발생 | |
| UI | setChatTitle() | 채팅창 화면의 타이틀을 변경 | |
| UI | setChatSubTitle() | 채팅창 화면의 서브 타이틀을 변경 | |
| UI | showUploadButton() | Chatbot 좌측 하단에 [파일 업로드] 버튼 노출 | |
| UI | hideUploadButton() | showUploadButton()을 통해 노출시킨 [파일 업로드] 버튼을 다시 숨김 | |
| UI | showExitCounselingButton() | Chatbot 좌측 하단에 [상담 종료] 버튼 표시 | |
| UI | hideExitCounselingButton() | showExitCounselingButton()을 통해 노출시킨 [상담 종료] 버튼을 다시 숨김 | |
| UI | showAutoComplete() | 자동완성 영역 노출 | |
| UI | hideAutoComplete() | 자동완성 영역 숨김 | |
| UI | setProfileImageUrl() | 채팅창 내 Bot 프로필 이미지 변경 | |
| UI | showDimmedNotice() | 채팅창에 레이어 팝업 노출 | |
| 벤더 로그인 사용자 ID 관리 | Store | setVendorLoginId() | 벤더 사용자 로그인 ID 설정 |
| Store | releaseVendorLoginId() | 벤더 사용자 로그인 ID 설정 해제 및 대화 이력 삭제 |
초기 설정
init()
디케이테크인 담당자로부터 사전에 전달받은 서비스 관련 정보와 서비스 트래커 정보를 입력해야 합니다.
코드예제init() Syntax
Kakaoi.init({
serviceName: "string",
serviceKey: "string",
vertebra: {
serviceId: "string",
serviceName: "string",
svcDomain: "string",
developmentMode: boolean
},
sdkType : "string"
});
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| serviceName | String | 필수 |
디케이테크인 담당자로부터 전달받은 서비스명 정보 |
| serviceKey | String | 필수 |
디케이테크인 담당자로부터 전달받은 서비스키값 |
| Object | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 정보 | |
| serviceId | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스 ID |
| serviceName | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스명 |
| svcDomain | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스 도메인 |
| developmentMode | Boolean | 선택 |
트래커를 통계가 기록되지 않는 개발자 모드로 설정 |
| sdkType | String | 필수 |
디케이테크인 담당자로부터 전달받은 타입 정보 |
코드예제init() Sample Code
Kakaoi.init({
serviceName: "service name",
serviceKey: "service key",
vertebra: {
serviceId: "vertebra service id",
serviceName: "vertebra service name",
svcDomain: "vertebra service domain",
developmentMode: true
},
sdkType : "kakao"
});
Skill Server 필요 상태값 관리
Vendor State는 Skill Server에서 비즈니스 로직을 구현할 때 필요한 상태(state) 정보를 관리합니다.
- Skill Server는 Chatbot에 구현된 비즈니스 로직을 처리하는 API(Skill)가 구현되어 있는 서버입니다.
Skill Server에서 비즈니스 로직을 구현할 때 필요한 상태값(State)을 설정합니다. 이 상태값은 SDK에서 자체적으로 보유하고 있다가 매 채팅 요청 시 Skill Server로 함께 전달되는 값입니다.
코드예제setVendorState() Syntax
Kakaoi.Store.setVendorState("{key}", "{value}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| key | String | 필수 |
고객사 정의 항목 - 디케이테크인 담당자와 협의 필요 |
| value | String | 필수 |
고객사 정의 항목 - 디케이테크인 담당자와 협의 필요 |
코드예제setVendorState() Sample Code
Kakaoi.Store.setVendorState("token", "Abci3930sKIR2");
getVendorState()
Vendor State에 등록된 상태값을 조회합니다.
코드예제getVendorState() Syntax
Kakaoi.Store.getVendorState("{key}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| key | String | 필수 |
조회하려는 Value에 해당하는 Key 값 |
코드예제getVendorState() Sample Code
Kakaoi.Store.getVendorState("token");
deleteVendorState()
Vendor State에 등록된 상태값을 제거합니다.
코드예제deleteVendorState() Syntax
Kakaoi.Store.deleteVendorState("{key}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| key | String | 필수 |
제거하려는 Value에 해당하는 Key 값 |
코드예제deleteVendorState() Sample Code
Kakaoi.Store.deleteVendorState("token");
채팅 관리
Chatbot에게 텍스트를 전송하는데 사용합니다.
send()
사용자가 입력한 텍스트를 Chatbot에 전송합니다. 채팅 관리 모듈에는 해당 메서드가 내장되어 있어, 별도의 처리 없이 Chatbot과 대화를 가능하게 합니다.
코드예제send() Syntax
Kakaoi.Chat.send({
message: "{message}",
onSuccess: function(payloads){
// 응답 수신
},
onError: function(err){
// 오류 발생
},
});
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| Object | 필수 |
메시지 전달의 성공 여부와 성공 시에 전달되는 메시지 | |
| message | String | 필수 |
사용자가 입력한 메시지 |
| Function | 선택 |
Chatbot에서 정상 응답 수신 확인 시 onSuccess() 콜백 메서드 실행 | |
| Object[] | 필수 |
응답 수신 시 응답 정보 인자 배열 | |
| Function | 선택 |
Chatbot에서 응답 오류 수신 확인 시 onError() 콜백 메서드 실행 | |
err: 에러 코드와 에러 메시지 제공 |
|||
| Object | 선택 |
오류 발생 시 에러 정보 인자 |
코드예제send() Sample Code
Kakaoi.Chat.send({
message: "배송 정보 알려줘",
onSuccess: function(message){
console.log(message);
},
onError: function(err){
console.error(err);
},
});
payload
코드예제payload Syntax
{
"instruction": {
"header": {
"type": "string",
"messageId": "string"
},
"body": {
"token": "string",
"style": "string",
"ttl": number,
"mood": "string",
"text": "string",
"data?": DataType
},
"meta": {
"ts": number,
"topic": "string",
"botId": "string",
"botName": "string",
"intentId": "string",
"intentName": "string"
}
}
}
excludeChatBot()
Chatbot의 대화 기능을 사용하지 않는 기능으로, 사용자가 Chatbot에 메시지를 입력해도 Chatbot은 응답하지 않습니다.
- excludeChatBot() 메서드를 호출한 후 다시 Chatbot과의 대화 기능을 활성화하기 위해서는 includeChatBot() 메서드를 호출해야 합니다.
코드예제excludeChatBot() Syntax
Kakaoi.Chat.excludeChatBot();
includeChatBot()
excludeChatBot() 메서드를 호출하여 비활성했던 Chatbot과 대화 기능을 다시 활성화할 때 호출합니다. 메서드를 호출한 적이 없을 경우, Chatbot과의 대화 기능은 기본적으로 활성화되어 있습니다.
코드예제includeChatBot() Syntax
Kakaoi.Chat.includeChatBot();
getHistories()
채팅창의 대화 이력을 확인하는 기능입니다.
코드예제getHistories() Syntax
Kakaoi.Chat.getHistories();
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| Object[] | 필수 |
||
| isBot | Boolean | 필수 |
발화 주체를 표시 |
true: Chatbot의 발화 |
|||
false: 사용자가 입력한 발화 |
|||
| text | String | 필수 |
상세 발화 내용 |
코드예제getHistories() Response Sample Code
result : [
{ isBot: true, text: “안녕하세요 챗봇입니다. 무엇을 도와드릴까요?” },
{ isBot: false, text: “배송조회해줘” }
]
disableAutomaticRead()
사용자가 보낸 메시지를 자동으로 읽음 처리하지 않는 기능으로, 다시 자동 읽음을 활성화하기 위해서는 enableAutomaticRead() 메서드를 호출해야 합니다.
- disableAutomaticRead() 메서드를 호출하고 메시지를 ‘읽음’ 표시하기 위해서는 상담원의 메시지 확인 후 markAsRead() 메서드로 직접 읽음 처리해야 합니다.
코드예제disableAutomaticRead() Syntax
Kakaoi.Chat.disableAutomaticRead();
enableAutomaticRead()
disableAutomaticRead() 메서드를 호출하여 비활성화했던 메시지 자동 읽음을 다시 활성화할 때 호출합니다. 메서드를 호출한 적이 없을 경우, 자동 읽음 기능은 기본적으로 활성화되어 있습니다.
코드예제enableAutomaticRead() Syntax
Kakaoi.Chat.enableAutomaticRead();
markAsRead()
disableAutomaticRead() 메서드를 호출하여 사용자의 메시지 자동 읽음 기능을 비활성한 후, 메시지를 수동으로 읽음 처리할 때 호출합니다. 메서드를 호출한 적이 없을 경우, 자동 읽음 기능은 기본적으로 활성화되어 있습니다.
- 상담원이 확인한 시점 이전의 메시지를 읽음 처리하기 위해 요청 파라미터로 new Date()를 포함하여 호출합니다.
코드예제markAsRead() Syntax
Kakaoi.Chat.markAsRead(new Date());
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| new Date() | Date | 필수 |
상담원의 메시지 확인 시점 |
UI 관리
채팅창 화면을 생성하고 UI 요소를 관리합니다.
createChat()
채팅창 화면을 생성합니다.
안내
선택 메서드를 별도로 입력하지 않을 경우에는 SDK의 기본 동작이 수행됩니다.
코드예제createChat() Syntax
Kakaoi.UI.createChat({
title: "string",
subTitle: "string",
profileName: "string",
profileImageUrl: "string",
profileImageBorderLess: boolean,
backgroundColor: "string",
backgroundImageUrl: "string",
chatHeight: number,
notice: {
message: "string",
link: "string",
backgroundColor: "string",
textColor: "string"
},
tooltip: "툴팁 메시지를 입력하세요",
inputPlaceholder: "발화를 입력하세요",
bubbleTextColor: "string",
bubbleBackgroundColor: "string",
activeKeyword: "string",
quickReplyColor: "string",
quickReplyButtonBorderColor: "string",
quickReplyButtonTextColor: "string",
textMasking: boolean,
useCustomFloatingButton: boolean,
useChatAutomaticRead: boolean,
customMenus: [{
id: number,
title: "string",
icon: "string",
type: "string",
message: "string",
blockId: "string",
url: "string",
}, ...],
customMenuTextColor: "string",
customMenuBackgroundColor: "string",
errorMessage: "string",
customStyle: {
color: {
readMark: "string",
autocompleteWord: "string",
customMenuButton: "string",
sendMessageButton: "string",
carouselMoveButton: "string"
}
},
onCustomMenuClick: (id) => {
},
onChatSend: (text) => {
},
onChatReceive: (payloads) => {
},
blockButtonClickPreInterceptor: (buttonInfo) => {
},
blockButtonClickInterceptor: (buttonInfo) => {
},
noticeClickInterceptor: (noticeInfo) => {
},
closeButtonClickInterceptor: (e) => {
},
floatingButtonClickInterceptor: (e) => {
},
onFileUpload: (inputElement) {
},
onExitCounselingButtonClick: () => {
},
onKeyDownUserChat(text) => {
}
});
| 메서드 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| Method | 필수 |
채팅창 생성 | |
| title | String | 선택 |
채팅창 타이틀 영역에 표시되는 텍스트 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 |
| subTitle | String | 선택 |
Chatbot의 상태를 표시하는 텍스트 - 봇과 대화중 / 상담사와 대화중으로만 표시 |
| profileName | String | 선택 |
Bot의 이름 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 |
| profileImageUrl | String | 선택 |
프로필로 사용할 URL 또는 Base64 이미지 |
| profileImageBorderLess | Boolean | 선택 |
프로필 이미지 테두리 적용 여부 |
true: 프로필 이미지 테두리 미적용 |
|||
false(기본값): 이미지 테두리 적용 |
|||
| backgroundColor | String | 선택 |
채팅창 배경색 - Hex Code(#ffbbcc) |
| backgroundImageUrl | String | 선택 |
채팅창 배경으로 사용할 URL 또는 Base64 이미지 - 배경 이미지 사이즈: 1440*2960px 이상 권장 |
| chatHeight | Number | 선택 |
채팅창 높이 - 단위: vh - 범위: 10~100 |
| Object | 선택 |
채팅창 상단 공지사항 설정 | |
| message | String | 선택 |
공지사항 메시지 |
| link | String | 선택 |
공지사항 클릭시 이동할 URL - 새창 열기로 이동 |
| backgroundColor | String | 선택 |
공지사항 배경색 - Hex Code(#ffbbcc) |
| textColor | String | 선택 |
공지사항 텍스트색 - Hex Code(#ffbbcc) |
| tooltip | String | 선택 |
채팅창 활성화 버튼의 툴팁 메시지 |
| inputPlaceholder | String | 선택 |
사용자 채팅 입력 필드 내의 도움말 - 기본값: 발화를 입력하세요 |
| bubbleTextColor | String | 선택 |
사용자 말풍선 텍스트색 - Hex Code(#ffbbcc) |
| bubbleBackgroundColor | String | 선택 |
사용자 말풍선 배경색 - Hex Code(#ffbbcc) |
| activeKeyword | String | 선택 |
채팅창 활성화 시 웰컴 블록 호출로 사용할 키워드 - 디케이테크인과 협의 필요 |
| quickReplyColor | String | 선택 |
퀵리플라이 영역 배경색 - Hex Code(#ffbbcc) |
| quickReplyButtonBorderColor | String | 선택 |
퀵리플라이 버튼 테두리색 - Hex Code(#ffbbcc) |
| quickReplyButtonTextColor | String | 선택 |
퀵리플라이 버튼 텍스트색 - Hex Code(#ffbbcc) |
| textMasking | Boolean | 선택 |
개인 민감정보 마스킹 - 민감정보 마스킹 적용 여부 - 주민등록번호, 이메일, 전화번호, 계좌번호 해당 - 6자~20자의 연속된 숫자 |
true: 민감정보 마스킹 적용 |
|||
false(기본값): 마스킹 미적용 |
|||
| useCustomFloatingButton | Boolean | 선택 |
플로팅 버튼 커스텀 여부 - 자세한 사항은 Custom Floating Button 적용하기 참고 |
true: 고객사 커스텀 플로팅 버튼 사용 |
|||
false(기본값): 기본 제공 버튼 사용 |
|||
| useChatAutomaticRead | Boolean | 선택 |
자동 읽음 사용 여부 |
true(기본값): 사용자 전송 메시지 자동 읽음 처리 |
|||
false: 사용자 메시지 수동 읽음 처리 |
|||
| Array | 선택 |
커스텀 메뉴 항목 - 메뉴 세 개 또는 여섯 개 구성만 선택 가능 |
|
| customMenuTextColor | String | 선택 |
커스텀 메뉴 텍스트색 - Hex Code(#ffbbcc) |
| customMenuBackgroundColor | String | 선택 |
커스텀 메뉴 배경색 - Hex Code(#ffbbcc) |
| errorMessage | String | 선택 |
Bot 응답에 오류 발생 시 확인할 수 있는 에러 메시지 직접 설정 |
| Object | 선택 |
채팅창 세부 구성 요소 커스텀 설정 | |
| onCustomMenuClick() | Method | 선택 |
커스텀 메뉴 클릭 시 customMenus의 id 값을 반환하는 콜백 메서드 |
| onChatSend() | Method | 선택 |
사용자 발송 텍스트를 고객사가 구독하는 리스너 ex 1) 고객사의 로그 시스템에 대화 내용을 적재 ex 2) 고객사의 상담 시스템에 전송 |
| onChatReceive() | Method | 선택 |
Bot의 응답 정보를 고객사가 구독하는 리스너 |
| blockButtonClickPreInterceptor() | Method | 선택 |
Bot 응답 구성요소 중 버튼 블록 클릭 시 동작을 수행하기 전에 커스터마이징 된 동작을 먼저 실행 ex) 퀵리플라이버튼 클릭 시 봇 전환이 발생하고, 바뀐 봇으로부터 특정 블록 호출 가능 |
true: 메서드 실행 종료 후 이어서 기본 동작(링크 연결, 채팅 자동 입력 등) 수행 |
|||
false: 기본 동작을 수행하지 않음 |
|||
| blockButtonClickInterceptor() | Method | 선택 |
Bot 응답 구성요소 중 버튼 블록 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 - 버튼 블록의 속성(label, linkUrl 등)은 buttonInfo에서 확인 가능 |
true: 메서드 실행 종료 후 이어서 기본 동작(링크 연결, 채팅 자동 입력 등) 수행 |
|||
false: 기본 동작을 수행하지 않음 |
|||
| noticeClickInterceptor() | Method | 선택 |
공지사항 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(공지사항 링크 이동)을 실행시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| closeButtonClickInterceptor() | Method | 선택 |
창닫기 버튼 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(채팅창 닫힘)을 실행 시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| floatingButtonClickInterceptor() | Method | 선택 |
플로팅 버튼 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(채팅창 열림)을 실행 시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| onFileUpload() | Method | 선택 |
파일 업로드를 구독하는 리스너 - showUploadButton() 참고 |
| onExitCounselingButtonClick() | Method | 선택 |
[상담 종료] 버튼 클릭을 구독하는 리스너 - showExitCounselingButton() 참고 |
| onKeyDownUserChat() | Method | 선택 |
사용자 발화 입력값을 반환하는 메서드 |
Custom Floating Button 적용하기
onCustomMenuClick()
커스텀 메뉴를 클릭 시 createChat()의 customMenus 파라미터에 설정한 메뉴별 id 값을 반환합니다. 해당 id 값을 이용하여 커스텀 메뉴별로 고객사가 정의한 동작을 실행할 수 있습니다.
코드예제onCustomMenuClick() Syntax
customMenus: [
{
id: 1,
title: "아이콘1",
icon: "box",
},
{
id: 2,
title: "아이콘2",
icon: "point",
},
{
id: 3,
title: "아이콘3",
icon: "profile",
},
],
onCustomMenuClick: (id) => {
switch (id) {
case 1:
doFunction1()
break
case 2:
doFunction2()
break
case 3:
doFunction3()
break
}
},
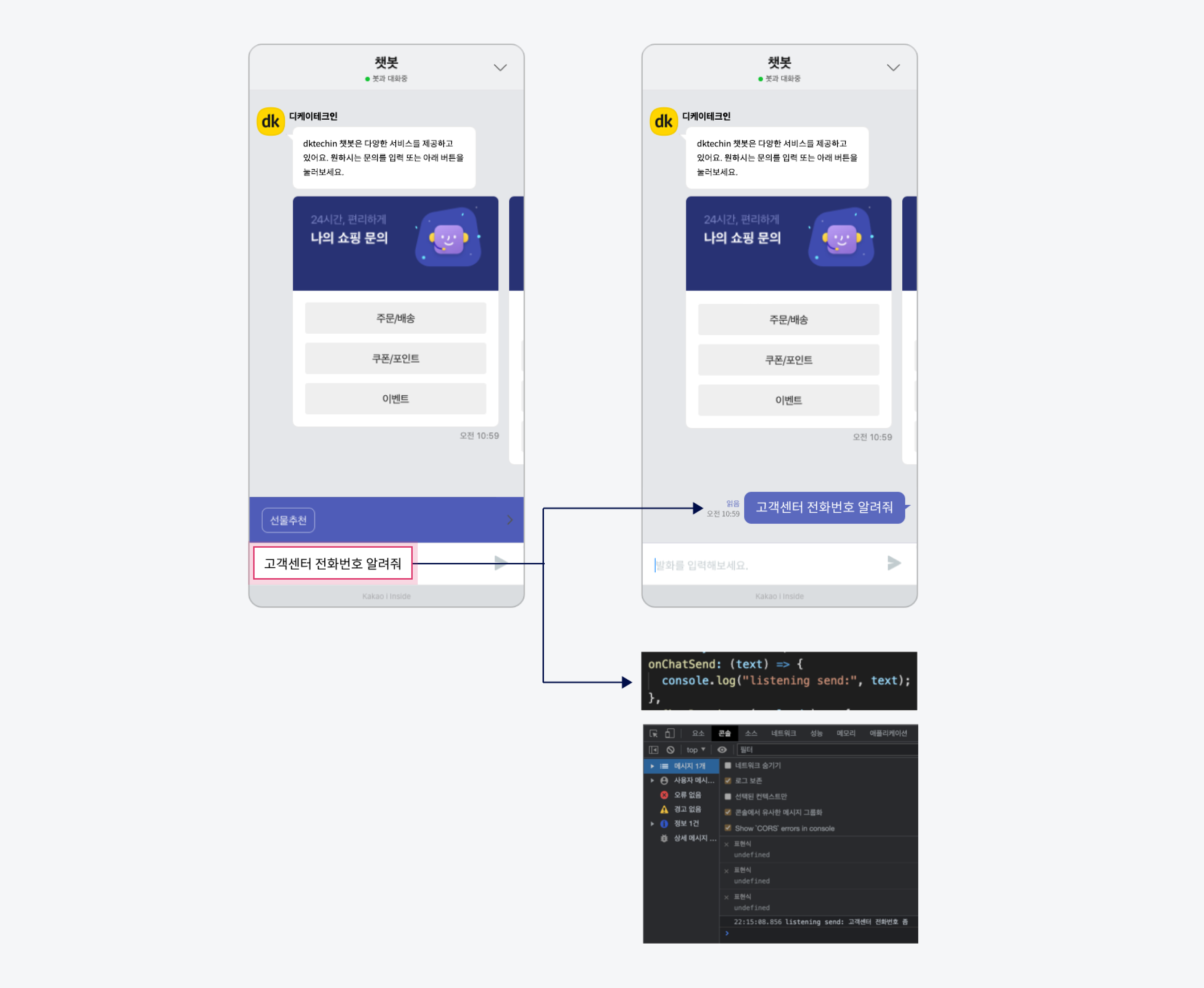
onChatSend()
사용자가 채팅창에 입력한 메시지를 구독합니다.
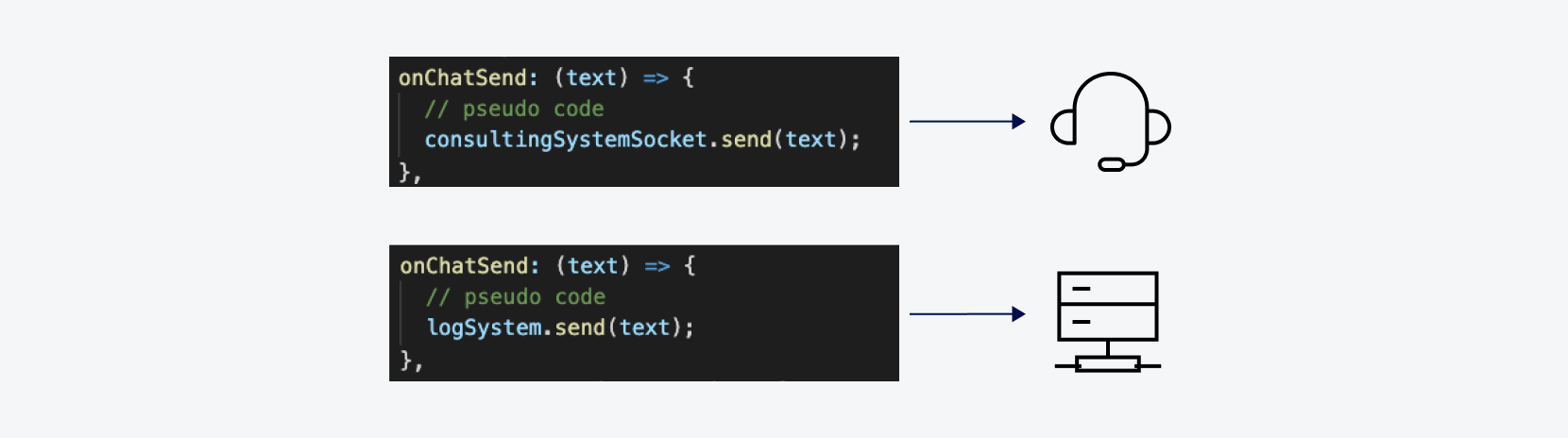
다음 예시와 같이 사용자가 채팅창에 메시지를 입력했을 때, 고객사 로그 서버에 적재하거나, 고객사 상담 시스템에 텍스트를 전송하는 등 비즈니스 환경과 목적에 맞게 고객사 외부 시스템과 다양하게 활용할 수 있습니다.

그림예시 1. 고객사 로그 서버에 적재

그림예시 2. 고객사 상담 시스템에 전송
onChatReceive()
Bot이 전송한 응답 정보를 구독합니다.
응답 정보는 Bot과 인텐트의 정보를 포함하며, 고객사가 응답 내용과 인텐트를 별도로 관리하고자 할 경우에 활용할 수 있습니다.
코드예제onChatReceive() Syntax
onChatReceive: (payload) => {
if (payload.intentName === "폴백블록") {
Logger.addError(payload.botId, payload.botName);
}
}
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| Object | 필수 |
봇 응답 전송 시 응답 정보 | |
| botId | String | 필수 |
현재 봇 ID |
| botName | String | 필수 |
현재 봇 이름 |
| intentId | String | 필수 |
봇 응답의 인텐트 ID |
| intentName | String | 필수 |
봇 응답의 인텐트 이름 |
blockButtonClickPreInterceptor()
사용자가 Bot 응답 내 버튼 요소를 클릭 시, SDK 기본 동작을 수행하기 전에 고객사가 정의한 커스텀 동작을 수행할지 정의할 수 있습니다.
메서드가 true를 반환하도록 정의하면 메서드 수행 후 기본 동작이 수행되며, false를 반환하도록 정의하면 커스텀 동작만을 수행합니다. 커스텀 동작을 정의할 때 buttonInfo에 전달되는 버튼 정보에는 Bot 빌더/Skill(API) 서버가 생성하는 응답에 따라 url, link, text, block 타입을 사용할 수 있으며, 타입별 구조는 blockButtonClickInterceptor() 메서드와 같습니다.
코드예제blockButtonClickPreInterceptor() Syntax
blockButtonClickPreInterceptor: (buttonInfo) => {
// 커스텀 동작 코드 직접 작성 필요
if (buttonInfo.message === "봇 전환") {
Kakaoi.Bot.changeBot({
serviceKey: buttonInfo.data.extra.serviceKey,
blockId: buttonInfo.data.extra.blockId,
})
return false // 커스텀 동작만 수행
} else {
return true // 이어서 기본 동작 수행
}
},
blockButtonClickInterceptor()
사용자가 Bot 응답 내 버튼 요소를 클릭 시, SDK 기본 동작을 수행할지 또는 고객사가 정의한 커스텀 동작을 수행할지 정의할 수 있습니다.
메서드가 true를 반환하도록 정의하면 기본 동작 수행 후 커스텀 메서드가 수행되며, false를 반환하도록 정의하면 커스텀 동작만을 수행합니다. 커스텀 동작을 정의할 때 buttonInfo에 전달되는 버튼 정보에는 Bot 빌더/Skill(API) 서버가 생성하는 응답에 따라 url, link, text, block 타입을 사용할 수 있으며, 타입별 구조는 다음과 같습니다.
코드예제blockButtonClickInterceptor() 타입별 구조
//타입이 url일 경우
type: "url"
label: string
url: string
//타입이 link일 경우
type: "link"
androidStoreUrl: string
iosStoreUrl: string
androidUrl: string
iosUrl: string
label: string
macCustomScheme: string
moUrl: string
pcCustomScheme: string
pcUrl: string
//타입이 text일 경우
type: "text"
label: string
message: string
//타입이 block일 경우
type: "block"
blockId: string
label: string
message: string
| type | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
버튼 타입 |
url: Bot 빌더에서 설정한 URL 링크 버튼 |
|||
link: Skill 응답으로 설정한 URL 링크 버튼 |
|||
text: 일반 메시지 입력용 버튼 |
|||
block: 블록 연결 버튼 |
|||
| label | String | 필수 |
버튼명 |
| url | String | 선택 |
이동시킬 URL 주소 - type이 url인 경우 필수 |
| androidStoreUrl | String | 선택 |
안드로이드 스토어 URL - type이 link일 경우 설정 가능 |
| androidUrl | String | 선택 |
안드로이드용 URL - type이 link일 경우 설정 가능 |
| iosStoreUrl | String | 선택 |
앱스토어용 URL - type이 link일 경우 설정 가능 |
| iosUrl | String | 선택 |
iOS용 URL - type이 link일 경우 설정 가능 |
| macCustomScheme | String | 선택 |
mac용 스킴 - type이 link일 경우 설정 가능 |
| moUrl | String | 선택 |
모바일용 URL - type이 link일 경우 설정 가능 |
| pcCustomScheme | String | 선택 |
Windows용 스킴 - type이 link일 경우 설정 가능 |
| pcUrl | String | 선택 |
PC용 URL - type이 link일 경우 설정 가능 |
| message | String | 선택 |
채팅창에 전송할 메시지 - type이 text 또는 block일 경우에만 필수로 설정 |
| blockId | String | 선택 |
블럭 식별값(ID) - type이 block일 경우에만 필수로 설정 |
코드예제blockButtonClickInterceptor() Syntax
blockButtonClickInterceptor: (buttonInfo) -> {
const isMobile = true; // 조건 직접 작성 필요
if(isMobile && buttonInfo.type === "link"){
location.href = buttonInfo.moUrl;
return false; // 기본 동작이 아닌 커스텀 동작 수행
}
return true; // SDK 기본 동작 수행
},
안내
Bot 응답 타입별 구조 및 자세한 설명은 챗봇 관리자센터 도움말 문서를 참고하시기 바랍니다.
noticeClickInterceptor()
사용자가 공지사항을 클릭할 시, SDK 기본 동작(공지사항 링크로 이동)을 수행할지 또는 커스텀 동작을 수행할지 정의할 수 있습니다.
메서드가 true를 반환하도록 정의하면 메서드 수행 후 기본 동작이 수행되며, false를 반환하도록 정의하면 커스텀 동작만을 수행합니다.
코드예제noticeClickInterceptor() Syntax
noticeClickInterceptor: (noticeInfo) => {
// true: SDK 기본 동작 수행
// false: 기본 동작이 아닌 커스텀 동작 수행
return false
},
closeButtonClickInterceptor()
사용자가 채팅창 닫기 버튼을 클릭 시, SDK 기본 동작(채팅창을 닫는 행위)을 수행할지 또는 커스텀 동작을 수행할지 정의할 수 있습니다.
메서드가 true를 반환하도록 정의하면 메서드 수행 후 기본 동작이 수행되며, false를 반환하도록 정의하면 커스텀 동작만을 수행합니다.
코드예제closeButtonClickInterceptor() Syntax
closeButtonClickInterceptor: (e) -> {
const isMobile = true; // 조건 직접 작성 필요
if(isMobile){
window.parent.postMessage("AndroidAppclose");
return false; // 기본 동작이 아닌 커스텀 동작 수행
}
return true; // SDK 기본 동작 수행
},
floatingButtonClickInterceptor()
사용자가 플로팅 버튼을 클릭 시, SDK 기본 동작(채팅창을 여는 행위)을 수행할지 또는 커스텀 동작을 수행할지 정의할 수 있습니다.
메서드가 true를 반환하도록 정의하면 메서드 수행 후 기본 동작이 수행되며, false를 반환하도록 정의하면 커스텀 동작만을 수행합니다.
코드예제floatingButtonClickInterceptor() Syntax
floatingButtonClickInterceptor: (e) -> {
const isMobile = true; // 조건 직접 작성 필요
if(isMobile){
window.parent.postMessage("AndroidPushChat");
return false; // 기본 동작이 아닌 커스텀 동작 수행
}
return true; // SDK 기본 동작 수행
},
onFileUpload()
showUploadButton()를 통해 사용자의 파일 업로드 버튼을 노출했을 경우, 업로드된 파일을 구독하는 리스너 함수입니다.
코드예제onFileUpload() Syntax
onFileUpload: (input) => {
console.log(input.files);
}
onExitCounselingButtonClick()
showExitCounselingButton()를 통해 [상담 종료] 버튼을 노출했을 경우, 사용자가 해당 버튼을 클릭한 내역을 구독하는 리스너 함수입니다.
코드예제onExitCounselingButtonClick() Sample Code
onExitCounselingButtonClick: () => {
console.log("exit clicked");
Kakaoi.UI.setChatSubTitle("봇과 대화중");
Kakaoi.UI.hideExitCounselingButton();
}
onKeyDownUserChat()
사용자가 채팅창에 입력한 값을 실시간으로 반환합니다.
코드예제onKeyDownUserChat() Syntax
onKeyDownUserChat: (text) => {
console.log(text);
}
renderUserChat()
채팅창 화면에 사용자 메시지를 추가합니다.
코드예제renderUserChat() Syntax
Kakaoi.UI.renderUserChat("{text}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| text | String | 필수 |
사용자가 입력한 메시지 |
코드예제renderUserChat() Sample Code
Kakaoi.UI.renderUserChat("상담 부탁드립니다.");
renderBotChat()
채팅창 화면에 Bot의 메시지를 추가합니다.
코드예제renderBotChat() Syntax
Kakaoi.UI.renderBotChat("{text}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| text | String | 필수 |
Bot 응답으로 추가되는 메시지 |
코드예제renderBotChat() Sample Code
Kakaoi.UI.renderBotChat("안녕하세요. 무엇을 도와드릴까요?");
submitChat()
사용자가 Bot에게 메시지를 전송하고, 채팅창 화면에 Bot의 응답을 추가합니다. 이때 인자로 사용된 메시지는 별도로 렌더링 되지 않기 때문에, 필요할 경우 renderUserChat()을 호출하여 그려줄 수 있습니다.
코드예제submitChat() Syntax
Kakaoi.UI.submitChat("{text}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| text | String | 필수 |
Bot 응답으로 추가되는 메시지 |
코드예제submitChat() Sample Code
Kakaoi.UI.submitChat("안녕하세요. 배송조회 알려주세요");
clickCloseButton()
채팅창 우측 상단에 표시되는 닫기 버튼의 클릭 이벤트를 발생시킵니다. 이때 기본 동작으로 채팅창을 숨기는 동작이 실행되며, createChat()에서 closeButtonClickInterceptor()를 통해 커스텀 로직을 정의한 경우에는 반환값에 따라 기본 동작이 수행되지 않도록 구현할 수 있습니다.
코드예제clickCloseButton() Syntax
Kakaoi.UI.clickCloseButton();
clickFloatingButton()
플로팅 버튼의 클릭 이벤트를 발생시킵니다. 이때 기본 동작으로 채팅창을 활성화하는 동작이 실행되며, createChat()에서 floatingButtonClickInterceptor()를 통해 커스텀 로직을 정의한 경우에는 반환값에 따라 기본 동작이 수행되지 않도록 구현할 수 있습니다.
코드예제clickFloatingButton() Syntax
Kakaoi.UI.clickFloatingButton();
setChatTitle()
채팅창 화면의 타이틀을 변경합니다.
코드예제setChatTitle() Syntax
Kakaoi.UI.setChatTitle("{title}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| title | String | 필수 |
변경하고자 하는 채팅창 타이틀 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 |
코드예제setChatTitle() Sample Code
Kakaoi.UI.setChatTitle("dk techin 몰");
setChatSubTitle()
채팅창 화면의 서브 타이틀을 변경합니다.
코드예제setChatSubTitle() Syntax
Kakaoi.UI.setChatSubTitle("{subTitle}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| subTitle | String | 필수 |
변경하고자 하는 서브 타이틀 - 봇과 대화중 또는 상담사와 대화중으로만 변경 가능 |
코드예제setChatSubTitle() Sample Code
Kakaoi.UI.setChatSubTitle("상담사와 대화중");
showUploadButton()
Chatbot의 좌측 하단에 [파일 업로드] 버튼을 표시합니다.
코드예제showUploadButton() Syntax
Kakaoi.UI.showUploadButton();
hideUploadButton()
showUploadButton()을 통해 노출시킨 [파일 업로드] 버튼을 다시 숨깁니다.
코드예제hideUploadButton() Syntax
Kakaoi.UI.hideUploadButton();
showExitCounselingButton()
Chatbot의 좌측 하단에 [상담 종료] 버튼을 노출합니다.
코드예제showExitCounselingButton() Syntax
Kakaoi.UI.showExitCounselingButton();
hideExitCounselingButton()
showExitCounselingButton() 메서드를 통해 노출시킨 [상담 종료] 버튼을 다시 숨깁니다.
코드예제hideExitCounselingButton() Syntax
Kakaoi.UI.hideExitCounselingButton();
showAutoComplete()
사전에 등록된 단어를 바탕으로 사용자 입력값이 포함된 질의어를 추천해주는 자동완성 영역을 활성화합니다. hideAutoComplete() 메서드로 숨긴 자동완성 영역을 다시 노출시킵니다.
코드예제showAutoComplete() Syntax
Kakaoi.UI.showAutoComplete(["{items}", ...]);
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| items | Array | 필수 |
자동완성 영역에 노출할 단어 목록 - 최대 10개 단어 입력 가능 - 사용자 입력값과 2자 이상 일치하는 글자에 색상 효과 적용 - 자동완성 영역 노출 시 퀵리플라이, 커스텀 메뉴 숨김 처리 |
코드예제showAutoComplete() Sample Code
Kakaoi.UI.showAutoComplete(["선물하기", "여성 선물 추천", "남성 선물 추천", "스승의 날 선물"]);
hideAutoComplete()
showAutocomplete() 메서드로 노출시킨 자동완성 영역을 숨깁니다.
코드예제hideAutoComplete() Syntax
Kakaoi.UI.hideAutoComplete();
setProfileImageUrl()
채팅창 화면의 Bot 프로필 이미지를 일시적으로 변경합니다. 예를 들어, 상담원 연결 시 Chatbot의 프로필 이미지가 다르게 표시되도록 활용할 수 있습니다.
요청 파라미터를 입력하지 않은 경우 Web Chatbot SDK에서 제공하는 기본 프로필 이미지로 설정됩니다.
코드예제setProfileImageUrl() Syntax
Kakaoi.UI.setProfileImageUrl("{url}")
Kakaoi.UI.setProfileImageUrl("") // 웹 챗봇 SDK가 제공하는 기본 프로필 이미지로 설정
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| url | String | 선택 |
변경할 채팅창 봇 프로필 이미지 url - 미입력시 웹 챗봇 기본 프로필 이미지 적용 |
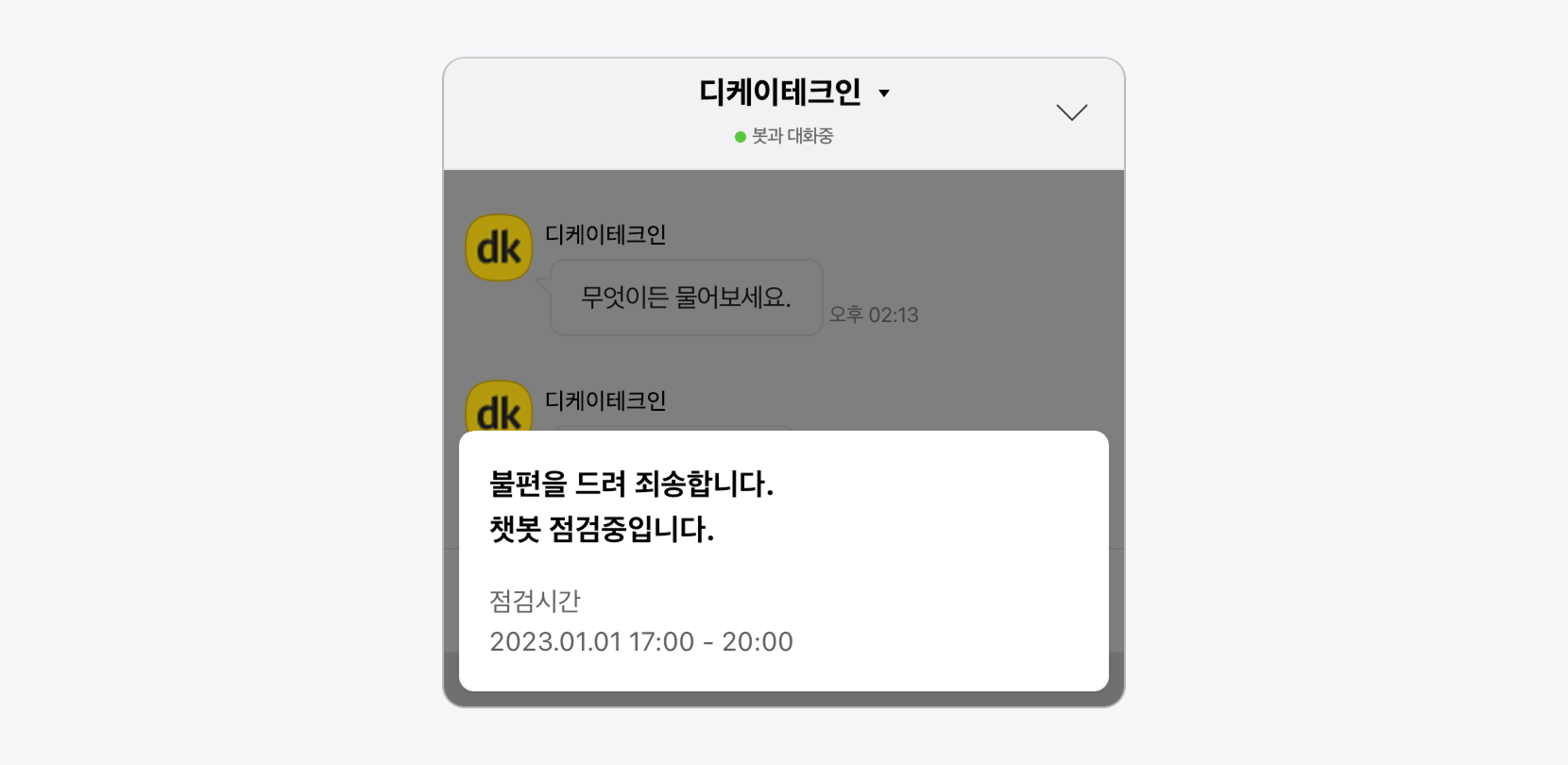
showDimmedNotice()
채팅창 하단에 레이어 팝업을 노출합니다. 팝업 강조를 위해 채팅창은 음영 처리(dimmed)됩니다. 아래 예시와 같이 챗봇 점검을 비롯한 공지사항을 표시하는 데 활용할 수 있습니다.
 그림챗봇 공지사항 레이어 팝업 예시
그림챗봇 공지사항 레이어 팝업 예시
코드예제showDimmedNotice() Syntax
Kakaoi.UI.showDimmedNotice({
title: "{title}",
subTitle: "{subtitle}"
});
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| title | String | 선택 |
팝업 제목 - 띄어쓰기 포함 40자 이내(40자 초과하는 경우 말줄임표 적용) - \n 사용하여 줄바꿈 가능- 최대 2줄 |
| subTitle | String | 선택 |
팝업 부제목 - 띄어쓰기 포함 40자 이내(40자 초과하는 경우 말줄임표 적용) - \n 사용하여 줄바꿈 가능- 최대 2줄 |
코드예제showDimmedNotice() Sample Code
Kakaoi.UI.showDimmedNotice({
title: "불편을 드려 죄송합니다.\n챗봇 점검중입니다.",
subTitle: "점검시간\n2023.01.01 17:00 - 20:00"
});
벤더 로그인 사용자 ID 관리
고객사의 자체 로그인 정보를 주입할 수 있습니다. Chatbot에 접속한 사용자의 로그인 정보를 식별하고자 할 경우, 다음 메서드를 필수적으로 호출해야 합니다.
setVendorLoginId()
벤더 로그인 사용자 ID를 설정합니다. 벤더 로그인 사용자 ID란 Chatbot과 대화 중인 사용자를 구별하기 위한 정보로, 고객사가 자체적으로 정의할 수 있습니다. 배송 조회 등 개인화된 답변이 필요한 경우 고객사의 웹 사이트 미로그인 사용자에 로그인을 요청하고, 해당 로그인 ID 정보를 획득합니다.
주의
메서드 호출 시 동일한 사용자의 ID를 변경하여 전달할 경우, 추가적인 과금의 소지가 있어 주의가 필요합니다.
코드예제setVendorLoginId() Syntax
Kakaoi.Store.setVendorLoginId("{idString}");
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| idString | String | 필수 |
고객사 자체 로그인 정보 - 사용자의 UID 또는 이를 암호화하여 입력 |
releaseVendorLoginId()
벤더 사용자 로그인 ID 설정을 해제합니다. 그와 동시에 저장된 대화 이력이 모두 삭제됩니다.
코드예제releaseVendorLoginId() Syntax
Kakaoi.Store.releaseVendorLoginId();
Sample Code
코드예제Sample Code
Kakaoi.UI.createChat({
title: "dk techin 챗봇",
subTitle: "봇과 대화중",
profileName: "dktechin 봇",
profileImageBorderLess: "true",
bubbleTextColor: "#FFFFFF",
bubbleBackgroundColor: "#173D2C",
quickReplyColor: "#DED6D2",
quickReplyButtonBorderColor: "#F3F3F3",
quickReplyButtonTextColor: "#161616",
backgroundColor: "#FFFFFF",
chatHeight: 800,
notice: {
message: "공지사항 영역",
link: "https://dktechin.com/",
backgroundColor: "#FFFFFF",
textColor: "#DED6D2"
},
inputPlaceholder: "궁금한 것은 무엇이든 물어보세요!",
errorMessage: "문제가 발생했어요~",
onChatSend: (text) => {
if (text === "상담원 연결") {
Kakaoi.UI.setChatSubTitle("상담원과 대화중");
Kakaoi.UI.showExitCounselingButton();
}
return true
},
blockButtonClickInterceptor: (buttonInfo) => {
if (buttonInfo.message === "상담원 연결") {
Kakaoi.UI.setChatSubTitle("상담원과 대화중");
Kakaoi.UI.showExitCounselingButton();
}
return true
},
onExitCounselingButtonClick: () => {
Kakaoi.UI.hideExitCounselingButton();
Kakaoi.UI.setProfileImageUrl("");
return true;
},
onKeyDownUserChat: (text) => {
if (text.includes("디케이테크인")) {
Kakaoi.UI.showAutoComplete(["디케이테크인", "디케이테크인 웹챗봇", "디케이테크인 카카오워크"]);
} else {
Kakaoi.UI.hideAutoComplete();
}
}
});