Action Block
Action Block(액션 블록)은 말풍선 안에서 여러 개의 버튼을 하나의 행에 표현할 수 있는 레이아웃 블록입니다.
표Action Block| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 | 조합된 엘리먼트 |
|---|---|---|---|---|
| 말풍선 | Action Block | X |
O |
Button Block |
기능 소개
Action Block은 Button Block을 엘리먼트로 활용하는 레이아웃 블록입니다. 한 개의 행에 두 개 이상의 버튼(최대 세 개)을 나란히 배치하는 경우에 사용되며, 기본 속성은 Button Block과 동일합니다.
안내
한 개의 행에 하나의 버튼을 표현하고 싶은 경우에는 Button Block을 활용합니다.
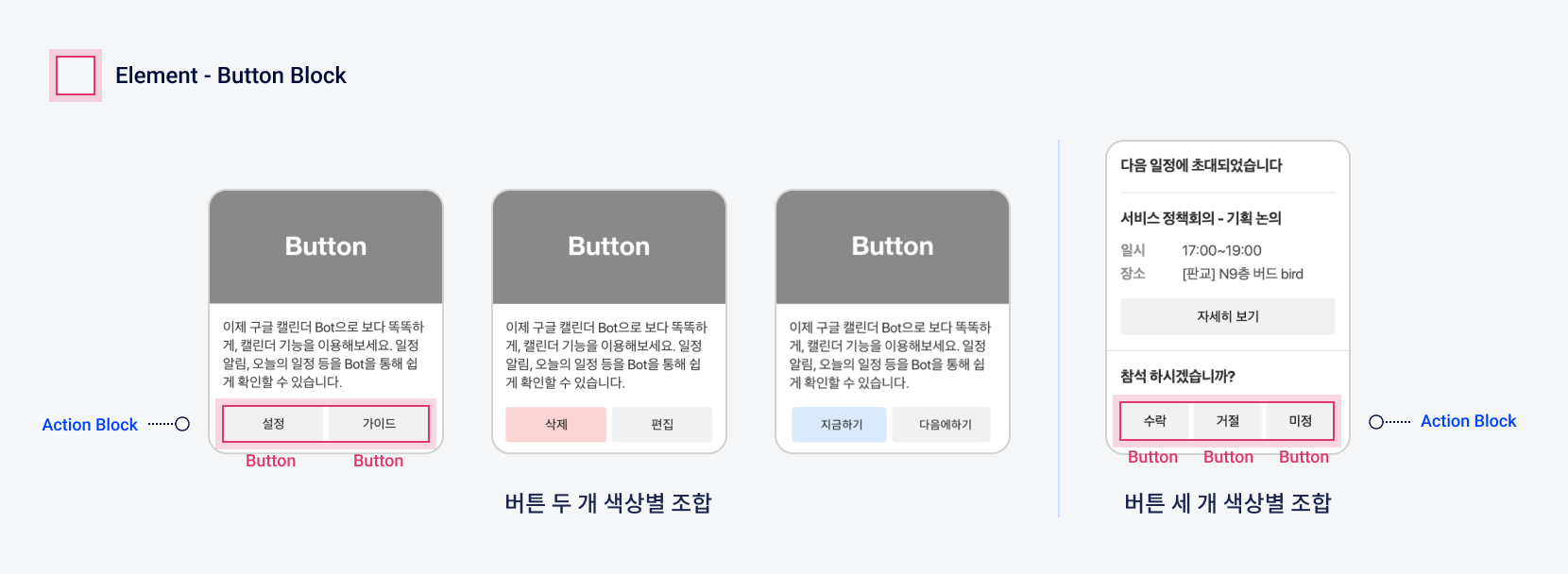
 그림Action Block 예시
그림Action Block 예시
| 기능 | 설명 |
|---|---|
| 버튼 표현하기 | 한 개의 행에 2~3개의 버튼을 표현 가능(최대 세 개) |
| 버튼 명 | 최대 20자까지 입력 가능 - 버튼 사이즈에 따라 말줄임 처리 - 가운데 정렬로 표시 |
| 버튼 색상 | 세 개의 버튼 색상 조합 가능 |
default: 일반적인 표현 |
|
primary: 우선순위로 강조 |
|
danger: 위험, 경고의 표현 |
블록 속성
표Action 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 - action으로 고정 |
| Object[] | 필수 |
Button Block의 목록 | |
| type | String | 필수 |
타입 고정값 |
| text | String | 필수 |
버튼 레이블 |
| style | String | 필수 |
버튼 스타일 |
default: 일반적인 표현 |
|||
primary: 우선순위로 강조 |
|||
danger: 위험, 경고의 표현 |
|||
| action | Object | 필수 |
버튼 선택 시 수행할 동작 정의 |
Compatibility: 기본 동작을 수행하는 경우- 자세한 설명은 Compatibility Action 참고 |
|||
Exclusive: 운영체제(OS)나 플랫폼 별로 다른 동작을 수행하는 경우- 자세한 설명은 Exclusive Action 참고 |
안내
각 버튼의 속성은 Action Block의 엘리먼트인 Button Block과 동일합니다. 자세한 설명은 Button Block을 참고하시기 바랍니다.
코드예제Action Block Sample Code
{
"type": "action",
"elements": [
{
"type": "button",
"text": "승인",
"style": "primary"
},
{
"type": "button",
"text": "반려",
"style": "default"
}
]
}