Block Kit
Block Kit(블록킷)은 카카오워크에서 단순하지만 강력한 인터랙션을 사용자가 경험할 수 있도록 제공하는 UI 프레임워크입니다. Block Kit에서 제공하는 다양한 블록들을 조합하여 Bot의 메시지를 자유로운 형식으로 생성할 수 있습니다. Bot의 메시지는 말풍선과 말풍선에서 띄울 수 있는 Modal의 형태로 구성할 수 있습니다. 말풍선 또는 Modal의 특성에 따라 사용할 수 있는 블록의 종류 및 배열 방식이 다르기 때문에, 다음의 특성을 이해하는 것이 중요합니다.
표카카오워크 블록 유형| 블록 유형 | 설명 |
|---|---|
| 말풍선 | 다양한 말풍선용 블록들을 조합하여 JSON 배열 형태로 구성 - 상황에 맞는 내용을 효과적으로 사용자에게 전달할 수 있음 |
| Modal | 표준화된 UI 요소들을 상황에 맞게 편집하고, Modal 용 블록들을 JSON 배열 형태로 구성 - 사용자에게 데이터 입력과 선택을 요청할 수 있음 |
블록 유형
카카오워크 Block Kit에서 제공하는 블록 유형은 크게 말풍선용 블록과 Modal 용 블록으로 구분되며, 서로 혼용하여 사용할 수 없습니다. 블록별로 엘리먼트 또는 레이아웃 블록의 속성을 가집니다.
- 엘리먼트: 다른 블록과 조합되어 특정 레이아웃 블록의 구성 요소 역할을 하는 속성
- 레이아웃 블록: 엘리먼트 속성을 가지고 있는 블록들이 조합되어 생성된 블록
| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 | 조합된 엘리먼트 (레이아웃 블록인 경우) |
|---|---|---|---|---|
| 말풍선용 블록 | Text Block | O |
X |
- |
| Image Link Block | O |
X |
- | |
| Button Block | O |
X |
- | |
| Divider Block | X |
X |
- | |
| Header Block | X |
X |
- | |
| Action Block | X |
O |
Button Block | |
| Description Block | X |
O |
Text Block | |
| Section Block | X |
O |
Image Link Block, Text Block | |
| Context Block | X |
O |
Image Link Block, Text Block | |
| Modal 용 블록 | Label Block | X |
X |
- |
| Input Block | X |
X |
- | |
| Select Block | X |
X |
- |
Block Kit Builder
카카오워크에서 제공하는 [Builder 사이트] Block Kit Builder(블록 킷 빌더)는 Block Kit을 활용하여 조합형 말풍선 및 Modal 화면을 자유롭게 구성할 수 있도록 도와주며, JSON 코드를 쉽게 확인할 수 있는 웹 사이트입니다.
Block Kit Builder에서 제공하는 대표적인 기능은 다음과 같습니다.
표Block Kit Builder 정보
- 말풍선용 블록 및 Modal 용 블록 지원(현재 말풍선용 블록 9종, Modal 용 블록 3종 지원)
- 카카오워크 클라이언트의 PC 및 Mobile 버전 화면 미리보기 기능
- Modal 화면에서 사용자가 입력 및 선택한 데이터를 전달받는 Callback 응답 내역 확인
| 명칭 | 링크 |
|---|---|
| Block Kit Builder | https://blockkit.kakaowork.com/ |
말풍선
카카오워크에서는 채팅방에 메시지를 전달할 때 말풍선(Message Bubble) 형태를 사용하며, 이때 말풍선은 채팅방에서 메시지를 표현하는 최소 단위가 됩니다. 고객사의 Bot은 멤버에게 메시지를 전송하기 위해 말풍선용 블록을 한 개부터 개까지 자유롭게 조합할 수 있으며, 이렇게 구성된 메시지를 조합형 말풍선이라고 합니다.
조합형 말풍선 구성
조합형 말풍선은 메시지 알림과 채팅방 목록에 표시하는 text 값과 다양하게 조합된 블록들의 정보들을 표시하는 blocks 값으로 구성되어야 합니다. 카카오워크의 클라이언트는 해당 블록 정보를 기반으로 조합형 말풍선을 그릴 수 있도록 설계되어 있습니다. 블록별 정보는 해당 블록을 참고하시기 바랍니다.
블록 속성
표말풍선 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| text | String | 필수 |
메시지 알림 및 채팅방 목록에 표시하는 텍스트 |
| blocks | Array | 필수 |
말풍선용 블록들의 조합 목록 |
코드예제조합형 말풍선 구성
{
"text": "hello bot",
"blocks": [
{ ... Text Block ... },
{ ... Text Block ... },
{ ... Divider Block ... },
{ ... Image Link Block ... },
{ ... Divider Block ... },
{ ... Button Block ... }
]
}
안내
[Builder 사이트] Block Kit Builder(블록 킷 빌더)는 쉽고 편리한 Bot 개발을 위해 아래와 같은 기능들을 제공하고 있습니다.
- 간단한 클릭으로 조합형 말풍선 및 Modal 용 블록을 만들 수 있습니다.
- JSON Array 형태의 블록 정보를 쉽게 작성할 수 있습니다.
- Block Kit Builder 사용 방법은 부록 A. Block Kit Builder 문서를 참고하시기 바랍니다.
Modal
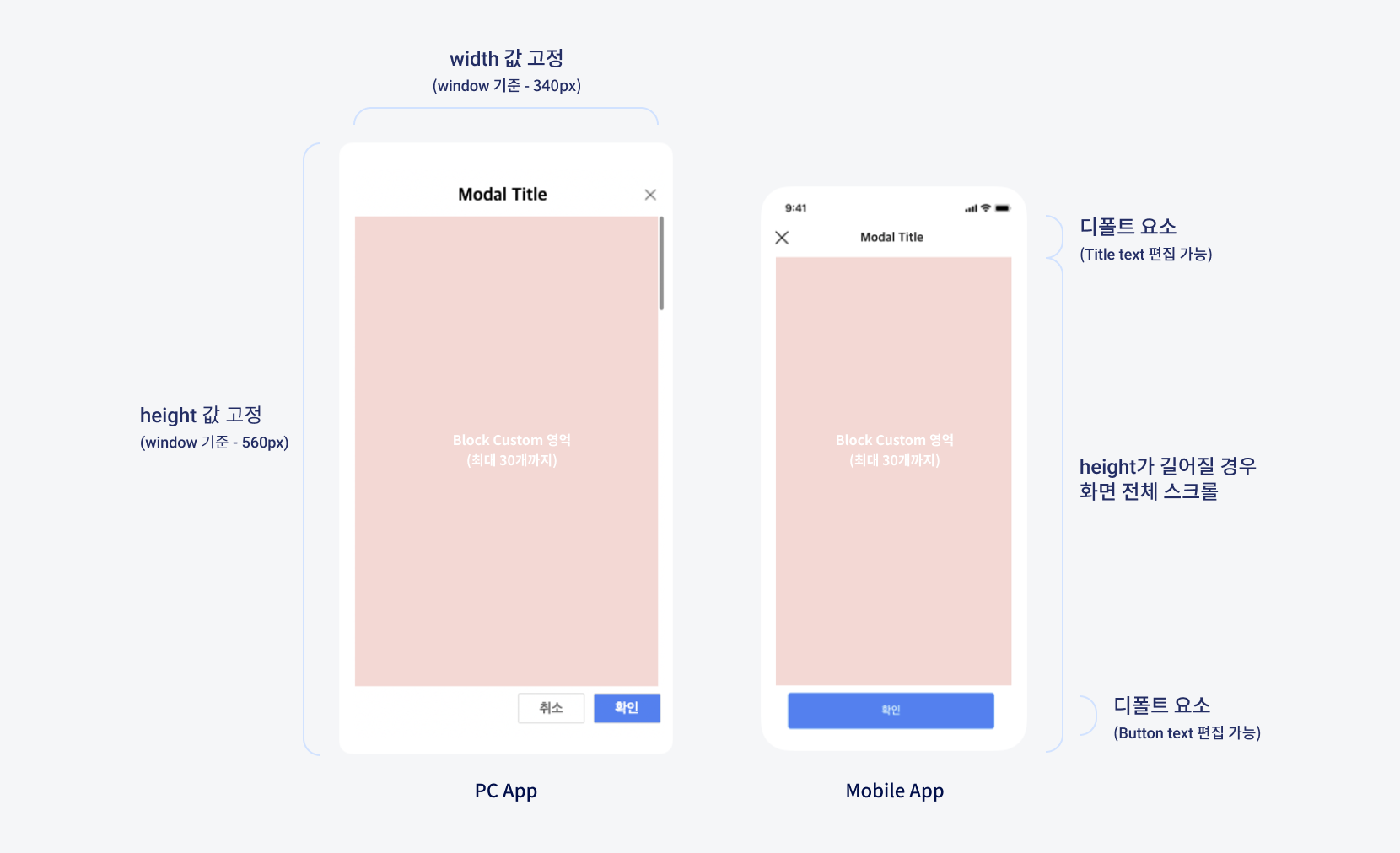
Modal(모달)은 화면 전체를 덮으며 뜨는 별도의 화면(모바일) 또는 새로운 창(PC) 형태로 표현되며, 사용자에게 데이터의 입력 및 선택을 요청할 때 사용됩니다. Modal은 말풍선과는 다르게 Modal Title 영역, [X] 버튼, [확인] 버튼, [취소] 버튼 등의 표준화된 UI 요소들이 존재하며, 해당 영역을 제외한 Block Custom 영역에는 Modal 용 블록을 최대 30개까지 조합하여 구성할 수 있습니다.
- Modal을 사용하기 위해서는 말풍선 안에 포함된 Button Block의 action_type이
call_modal로 지정되어야 합니다.
주의
모바일 환경에서 Modal이 한번 출력되면, Modal이 닫히기 전까지 해당 채팅방 안에서 다른 인터페이스 동작은 불가능합니다.
Modal 구성
Modal은 기본적인 UI 구성 요소와 자유롭게 블록을 쌓아 구성하는 Block Custom 영역으로 구성됩니다.
 그림Modal의 기본 구조
그림Modal의 기본 구조
UI 구성 요소들은 삭제할 수 없습니다. 단, Modal Title 문구와 [취소]와 [확인] 버튼에 들어가는 버튼 명은 편집이 가능합니다.
표Modal 구성 요소| 분류 | 항목명 | 설명 |
|---|---|---|
| UI 구성 요소 | Modal Title | 최상단에 위치하는 Modal의 타이틀 명 - 공백 포함 텍스트 25자까지 입력 가능 - Markdown 문법은 지원되지 않음 |
| [X] 버튼 | Modal을 닫는 기능 - 수정 및 삭제 불가능 |
|
| [취소] 버튼 | 기본값은 [취소]로 표현되며, 버튼 명은 텍스트 10자까지 수정 가능 | |
| [확인] 버튼 | 기본값은 [확인]으로 표현되며, 버튼 명은 텍스트 10자까지 수정 가능 | |
| Block Custom 영역 | - | Modal 용 블록을 최대 30개까지 조합하여 구성 가능 |
블록 속성
표Modal 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| title | String | 필수 |
Modal 타이틀 |
| accept | String | 필수 |
Modal의 [확인] 버튼에 표시할 내용 |
| decline | String | 필수 |
Modal의 [취소] 버튼에 표시할 내용 - 모바일에서는 지원하지 않음 |
| value | String | 필수 |
고객사 서버에서 다시 되돌려받기 위해 초기에 설정해둔 값 |
| blocks | Array | 필수 |
Modal 용 블록들의 조합 목록 |
코드예제Modal 구성
{
"title": "결재 처리하기",
"accept": "검토 결과 전송하기",
"decline": "취소",
"blocks": [
{ ... Label Block ... },
{ ... Input Block ... },
{ ... Label Block ... },
{ ... Select Block ... },
],
"value": "eapproval_id=10"
}
안내
채팅방에서 Modal을 통해 멤버와 대화를 이어나가는 동작 시나리오는 Bot과 대화하기 시나리오의 반응형 Modal을 참고하시기 바랍니다.
관련 문서
Bot 시작 가이드 Kakao Work Web API 레퍼런스 Kakao Work Block Kit 구성 및 정책 Kakao Work Bot 메시지 시나리오 Kakao Work