버튼 클릭 동작 커스터마이징하기
다음은 실제 사용자가 Web Chatbot 사용 시 봇 응답 내 버튼을 클릭했을 때 커스터마이징 할 수 있는 시나리오 예시입니다.
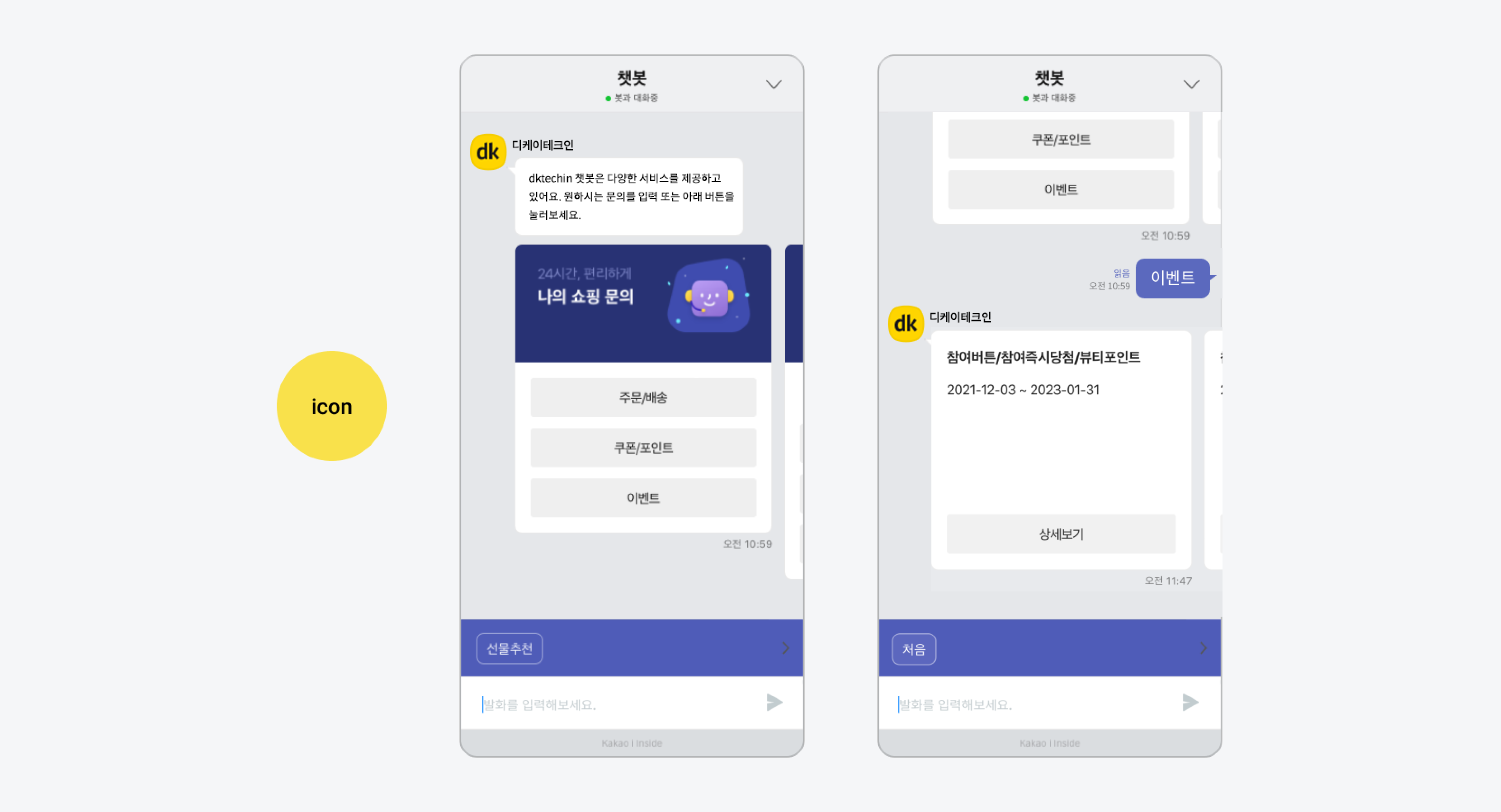
 그림플로팅 버튼과 Web Chatbot 화면
그림플로팅 버튼과 Web Chatbot 화면
-
createChat() 메서드 인자로 blockButtonClickInterceptor가 존재합니다.
-
해당 Interceptor는 Bot 응답 구성 요소 중 Button에 해당하는 요소 클릭 시, 일어나는 동작을 개발자가 가로챌 수 있도록 합니다.
-
사용자가 Button을 클릭하면 Button 정보를 인자로 Interceptor가 우선 호출됩니다.
false를 반환하도록 구현하면 기본 동작이 수행되지 않으며,true를 반환하도록 구현하면 기본 동작이 수행됩니다.
-
이를 통해 개발자는 플랫폼 또는 특정 Label을 갖는 Button 등을 클릭했을 때, 실행할 동작을 분기할 수 있습니다.

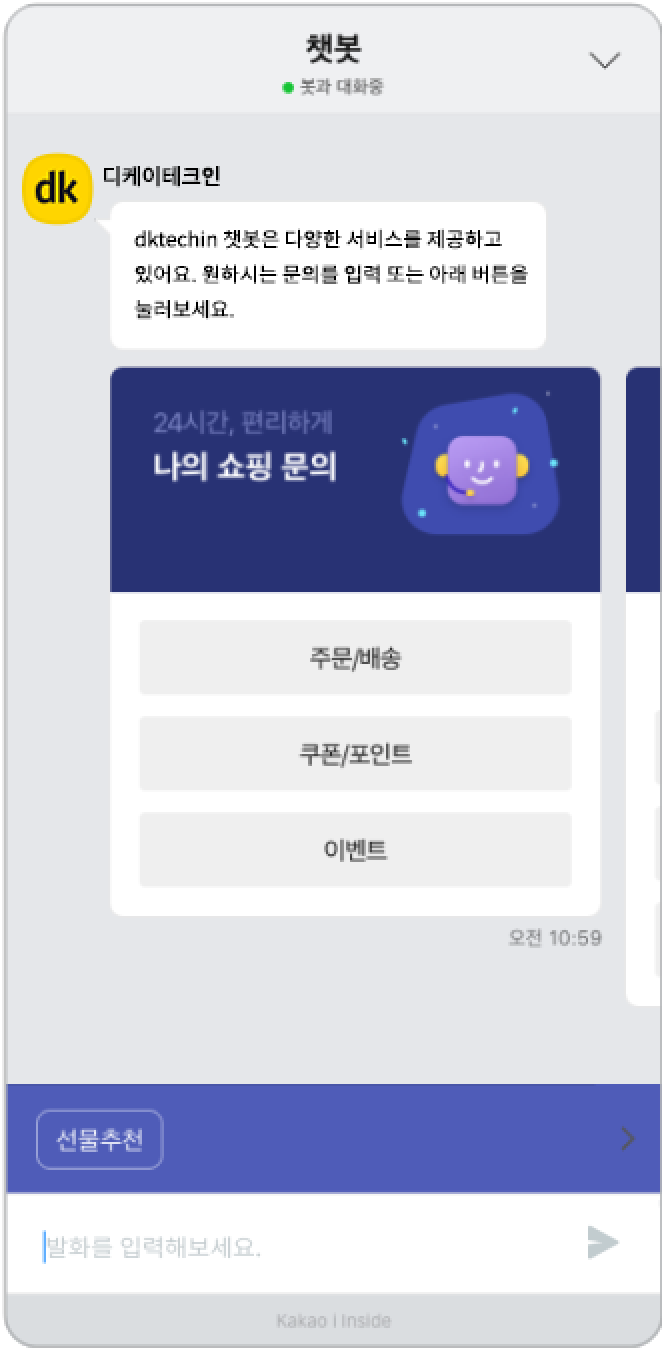
그림Web Chatbot 시작 화면
코드예제createChat() Syntax
Kakaoi.UI.createChat({ // ... 생략 blockButtonClickInterceptor: (buttonInfo) => { } }); -
-
예시로 사용자가 [주문/배송] 버튼을 클릭했을 때, Button 정보를 확인해 보면 다음과 같은 내용을 볼 수 있습니다.
- Button 정보에 대한 자세한 설명은 Web Chatbot 메서드 > blockButtonClickInterceptor() 문서를 참고하시기 바랍니다.
코드예제blockButtonClickInterceptor() Syntax
{ "blockId": "61823b83b369be50098220d2", "data": { "blockId": "61823b83b369be50098220d2" }, "highlight": false, "label": "주문/배송", "message": "주문/배송", "type": "block" }
플로팅 버튼 커스터마이징하기
다음은 Web Chatbot이 제공하는 플로팅 버튼을 커스텀하는 시나리오 예시입니다.
-
createChat() 메서드의 useCustomFloatingButton 옵션을
true로 설정하여 커스텀 플로팅 버튼을 활성화합니다. 이때, 버튼 스타일에display: none을 적용하지 않습니다. 코드예제useCustomFloatingButton 활성화 Sample CodeKakaoi.UI.createChat({ ... useCustomFloatingButton: true, // true: 고객사 커스텀 플로팅 버튼 사용 // false(기본값): 기본 제공 버튼 사용 ... }); -
플로팅 버튼의 기본 동작인 채팅창 열고 닫기 이벤트를 추가합니다. - floatingButtonClickInterceptor(), closeButtonClickInterceptor() 메서드로 플로팅 버튼 클릭 시 발생할 이벤트를 직접 설정할 수 있습니다. 코드예제플로팅 버튼 이벤트 추가 Sample Code
<button onclick="Kakaoi.UI.clickFloatingButton()">채팅창 열기</button> <button onclick="Kakaoi.UI.clickCloseButton()">채팅창 닫기</button>
안내
SDK에서 제공하는 메서드를 호출하여 다양한 UI 구성 요소를 변경하는 방법은 Web Chatbot 메서드 문서를 참고하시기 바랍니다.
블록킷 적용하기
블록킷(Block Kit)은 다양한 블록을 조합하여 Bot의 메시지를 자유롭게 구성하는 기능으로, 카카오워크에서 제공하는 UI 프레임워크입니다. 블록킷을 활용해 Web Chatbot의 메시지를 생성할 수 있습니다. 블록킷의 상세 구성과 정책은 Block Kit 구성 및 정책 문서에서 확인할 수 있습니다.
단, 일부 블록의 구성 및 기능의 경우 Web Chatbot에 적용할 수 없습니다. 따라서 반드시 사전에 블록킷 빌더 사이트에서 구현 가능 여부를 확인하시기 바랍니다.
Web Chatbot에서 지원하는 않는 블록 상세 기능은 다음과 같습니다.
| 블록명 | 상세 |
|---|---|
| Header Block | 말풍선의 최상단에 적용하는 블록 - 말풍선의 헤더 색상 중 white 색상 미지원 |
| Section Block | 말풍선 내 텍스트와 함께 이미지를 추가 정보로 제시하는 블록 - 이미지가 없는 Section 블록 미지원(accessory 속성 입력 필요) |
퀵리플라이 추가하기
웹 챗봇에 블록킷을 사용하여 퀵리플라이 버튼을 추가할 수 있습니다.
퀵리플라이는 사용자의 직접 입력 없이 발화를 전달하거나, 다음 블록을 호출할 수 있는 바로가기 버튼입니다. 사용자가 제한된 선택지 중에서 답변을 선택할 때, 또는 다음 발화에 대해 사용자에게 힌트를 주고자 할 때 적합한 요소입니다. 최대 10개의 퀵리플라이를 사용할 수 있습니다.
다음은 퀵리플라이 유형 중 메시지 연결을 적용했을 때 확인할 수 있는 코드 예제입니다.
코드예제퀵리플라이 Sample Code
{
"payload": {
"instruction": {
"header": {
"type": "ChatBubble.Render"
},
"body": {
"templateType": "blockKit",
"data": {
"quickReplies": [
{
"messageText": "인기 메뉴",
"action": "message",
"label": "인기 메뉴"
},
{
"messageText": "최근 주문",
"action": "message",
"label": "최근 주문"
},
{
"messageText": "장바구니",
"action": "message",
"label": "장바구니"
},
],
"blocks": [
...
]
}
}
}
}
}
안내
퀵리플라이의 상세 필드는 챗봇 관리자센터의 응답 타입별 JSON 포맷 > QuickReplies를 참고하시기 바랍니다.
캐러셀 추가하기
블록킷과 함께 캐러셀을 추가할 수 있습니다.
캐러셀은 하나의 메시지에 여러 장의 카드를 일렬로 포함하는 기능입니다. 메시지에 최대 10개의 카드를 적용할 수 있습니다.
다음은 캐러셀을 적용했을 때 확인할 수 있는 코드 예제입니다.
코드예제캐러셀 Sample Code
"carousel": [
{
"blocks": [
{
"url": "https://t1.kakaocdn.net/kakaowork/resources/block-kit/imagelink/image4@3x.jpg",
"type": "image_link"
}
]
},
{
"blocks": [
{
"url": "https://t1.kakaocdn.net/kakaowork/resources/block-kit/imagelink/image4@3x.jpg",
"type": "image_link"
}
]
},
{
"blocks": [
{
"url": "https://t1.kakaocdn.net/kakaowork/resources/block-kit/imagelink/image4@3x.jpg",
"type": "image_link"
}
]
}
]
안내
캐러셀의 상세 필드는 챗봇 관리자센터의 응답 타입별 JSON 포맷 > Carousel을 참고하시기 바랍니다.