사전 작업
Kakao i Web Chatbot SDK를 사용하기 전에 필요한 작업은 다음과 같습니다.
안내표Kakao i Web Chatbot SDK 사전 작업
사전 작업 수행과 관련한 자세한 설명은 디케이테크인 담당자에게 문의하시기 바랍니다.
| 구분 | 항목 |
|---|---|
| ① 기본 정보 생성 | 대표계정 생성 |
| 서비스명(serviceName) 및 앱 이름 정의 | |
| Bot 생성 및 API(Skill) 개발 - Skill은 Bot의 비즈니스 로직을 수행하는 API를 의미함 |
|
| ② Bot Builder에서 수행 작업 | 채널 생성 |
| 서비스 ID 생성 | |
| Bot 만들기 권한 설정 | |
| 시나리오 생성 | |
| ③ Kakao Developers에서 수행 작업 | 앱 등록 및 앱 패키지 생성 |
| 앱 키 획득 - 앱 등록 후, 앱 키는 자동 생성됨(Kakao Developers > 앱설정 > 요약정보) |
④ 앱 서버 등록 | 디케이테크인 앱 서버에 서비스 추가 | ⑤ 권한관리용 Key 발급 요청 | 별도로 안내하는 Web Chatbot SDK 아지트 글양식(Web Chatbot SDK 권한관리용 Key 발급 요청)에 따라 요청 |
SDK 개발 순서
Web Chatbot을 구현하기 위한 전체 개발 순서는 다음과 같습니다.
Step 1. Chatbot 구성하기
디케이테크인 담당자와 협의를 통해 Web Chatbot 관련 사전 협의를 진행 후 Chatbot을 구성합니다. Chatbot 구성이 완료되면, 디케이테크인 담당자는 고객사에게 SDK 초기화 시 필요한 서비스 정보를 전달합니다.
Step 2. SDK 스크립트 추가하기
다음의 HTML 스크립트 태그를 모두 추가하여 SDK를 설치합니다. SDK Version은 SemVer 양식으로 작성됩니다.
안내
2024년 5월부터 반드시 아래 경로로 변경하여 사용하시기 바랍니다.
코드예제SDK 스크립트 추가
<script
type="text/javascript"
src="https://t1.kakaocdn.net/kakaoiSDK/websdk/prod/sdk/kakaoi.js?1"
></script>
<script
type="text/javascript"
src="https://t1.kakaocdn.net/kakaoiSDK/vertebra/vertebra.latest.js?1"
></script>
| 항목 | 설명 |
|---|---|
| script type | text/javascript로 고정 |
| src | 설치할 SDK 저장 경로 - 경로 뒤의 ‘?1’은 SDK 업데이트 시 이전 캐시를 제거하기 위한 Revision number |
안내
SDK 스크립트 추가 과정에서 403 에러가 발생하는 경우 CORS header 설정을 해제하면 정상적으로 호출됩니다.
클라이언트가 폐쇄망에 위치할 경우, 하단 도메인에 대해 방화벽을 열어야 합니다.
표방화벽 해제 필요 도메인| 구분 | 항목 | 주소 |
|---|---|---|
| Kakao i Web Chatbot SDK | js | https://t1.kakaocdn.net/kakaoiSDK/websdk/prod/sdk/kakaoi.js |
| Image Resource | https://t1.kakaocdn.net/kakaoiSDK/websdk/prod/img/icon/** |
|
| Vertebra SDK | https://t1.kakaocdn.net/kakaoiSDK/vertebra/vertebra.latest.js |
|
| Kakao i Connect Web | Domain, IP | connect.i.kakao.com- 203.217.238.5 - 121.53.205.203 |
| VSC | Domain, IP | vsc.i.kakao.com- 211.231.99.235 - 203.217.239.55 |
| CSP VSC | Domain, IP | vsc-csp.kakaoi.ai- 210.109.47.73 |
| Moai | Domain, IP | moai-kep.kakaoi.io- 210.109.141.7 moai.kakaoi.io - 210.109.141.17 moai-id.kakaoi.io - 210.109.141.33 |
| WaveLens | Domain, IP | https://flow.wave-lens.co.kr- 210.109.55.23 - 210.109.55.111 |
Step 3. SDK 초기화하기
다음 메서드를 호출하여 SDK를 초기화합니다. 이때, 디케이테크인 담당자로부터 사전에 전달받은 서비스 관련 정보와 서비스 트래킹을 위한 정보를 입력해야 합니다.
코드예제SDK 초기화
Kakaoi.init({
serviceName: "string",
serviceKey: "string",
vertebra: {
serviceId: "string",
serviceName: "string",
svcDomain: "string",
developmentMode: boolean
},
sdkType : "string"
});
| 파라미터 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| serviceName | String | 필수 |
디케이테크인 담당자로부터 전달받은 서비스명 정보 |
| serviceKey | String | 필수 |
디케이테크인 담당자로부터 전달받은 서비스키값 |
| Object | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 정보 | |
| serviceId | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스 ID |
| serviceName | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스명 |
| svcDomain | String | 필수 |
디케이테크인 담당자로부터 전달받은 트래커 서비스 도메인 |
| developmentMode | Boolean | 선택 |
트래커를 통계가 기록되지 않는 개발자 모드로 설정 |
| sdkType | String | 필수 |
디케이테크인 담당자로부터 전달받은 타입 정보 |
코드예제SDK 초기화 Sample Code
Kakaoi.init({
serviceName: "service name",
serviceKey: "service key",
vertebra: {
serviceId: "vertebra service id",
serviceName: "vertebra service name",
svcDomain: "vertebra service domain",
developmentMode: true
},
sdkType : "kakao"
});
Step 4. Chatbot UI 활성화하기
Web Chatbot을 사용하기 위해, createChat() 메서드를 호출하여 채팅 UI를 활성화합니다. createChat() 메서드로 생성되는 UI에는 토큰 발급, 채팅 전송 등 Chatbot을 사용하는데 필요한 기능들이 내장되어 있습니다.
코드예제Chatbot UI 활성화
Kakaoi.UI.createChat({
title: "string",
subTitle: "string",
profileName: "string",
profileImageUrl: "string",
profileImageBorderLess: boolean,
backgroundColor: "string",
backgroundImageUrl: "string",
chatHeight: number,
notice: {
message: "string",
link: "string",
backgroundColor: "string",
textColor: "string"
},
tooltip: "툴팁 메시지를 입력하세요",
inputPlaceholder: "발화를 입력하세요",
bubbleTextColor: "string",
bubbleBackgroundColor: "string",
activeKeyword: "string",
quickReplyColor: "string",
quickReplyButtonBorderColor: "string",
quickReplyButtonTextColor: "string",
textMasking: boolean,
useCustomFloatingButton: boolean,
useChatAutomaticRead: boolean,
customMenus: [{
id: number,
title: "string",
icon: "string",
type: "string",
message: "string",
blockId: "string",
url: "string",
}, ...],
customMenuTextColor: "string",
customMenuBackgroundColor: "string",
errorMessage: "string",
customStyle: {
color: {
readMark: "string",
autocompleteWord: "string",
customMenuButton: "string",
sendMessageButton: "string",
carouselMoveButton: "string"
}
},
onCustomMenuClick: (id) => {
},
onChatSend: (text) => {
},
onChatReceive: (payloads) => {
},
blockButtonClickPreInterceptor: (buttonInfo) => {
},
blockButtonClickInterceptor: (buttonInfo) => {
},
noticeClickInterceptor: (noticeInfo) => {
},
closeButtonClickInterceptor: (e) => {
},
floatingButtonClickInterceptor: (e) => {
},
onFileUpload: (inputElement) {
},
onExitCounselingButtonClick: () => {
},
onKeyDownUserChat(text) => {
}
});
| 메서드 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| Method | 필수 |
채팅창 생성 | |
| title | String | 선택 |
채팅창 타이틀 영역에 표시되는 텍스트 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 |
| subTitle | String | 선택 |
Chatbot의 상태를 표시하는 텍스트 - 봇과 대화중 / 상담사와 대화중으로만 표시 |
| profileName | String | 선택 |
Bot의 이름 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 |
| profileImageUrl | String | 선택 |
프로필로 사용할 URL 또는 Base64 이미지 |
| profileImageBorderLess | Boolean | 선택 |
프로필 이미지 테두리 적용 여부 |
true: 프로필 이미지 테두리 미적용 |
|||
false(기본값): 이미지 테두리 적용 |
|||
| backgroundColor | String | 선택 |
채팅창 배경색 - Hex Code(#ffbbcc) |
| backgroundImageUrl | String | 선택 |
채팅창 배경으로 사용할 URL 또는 Base64 이미지 - 배경 이미지 사이즈: 1440*2960px 이상 권장 |
| chatHeight | Number | 선택 |
채팅창 높이 - 단위: vh - 범위: 10~100 |
| Object | 선택 |
채팅창 상단 공지사항 설정 | |
| message | String | 선택 |
공지사항 메시지 |
| link | String | 선택 |
공지사항 클릭시 이동할 URL - 새창 열기로 이동 |
| backgroundColor | String | 선택 |
공지사항 배경색 - Hex Code(#ffbbcc) |
| textColor | String | 선택 |
공지사항 텍스트색 - Hex Code(#ffbbcc) |
| tooltip | String | 선택 |
채팅창 활성화 버튼의 툴팁 메시지 |
| inputPlaceholder | String | 선택 |
사용자 채팅 입력 필드 내의 도움말 - 기본값: 발화를 입력하세요 |
| bubbleTextColor | String | 선택 |
사용자 말풍선 텍스트색 - Hex Code(#ffbbcc) |
| bubbleBackgroundColor | String | 선택 |
사용자 말풍선 배경색 - Hex Code(#ffbbcc) |
| activeKeyword | String | 선택 |
채팅창 활성화 시 웰컴 블록 호출로 사용할 키워드 - 디케이테크인와 협의 필요 |
| quickReplyColor | String | 선택 |
퀵리플라이 영역 배경색 - Hex Code(#ffbbcc) |
| quickReplyButtonBorderColor | String | 선택 |
퀵리플라이 버튼 테두리색 - Hex Code(#ffbbcc) |
| quickReplyButtonTextColor | String | 선택 |
퀵리플라이 버튼 텍스트색 - Hex Code(#ffbbcc) |
| textMasking | Boolean | 선택 |
개인 민감정보 마스킹 - 민감정보 마스킹 적용 여부 - 주민등록번호, 이메일, 전화번호, 계좌번호 해당 - 6자~20자의 연속된 숫자 |
true: 민감정보 마스킹 적용 |
|||
false(기본값): 마스킹 미적용 |
|||
| useCustomFloatingButton | Boolean | 선택 |
플로팅 버튼 커스텀 여부 - 자세한 사항은 Custom Floating Button 적용하기 참고 |
true: 고객사 커스텀 플로팅 버튼 사용 |
|||
false(기본값): 기본 제공 버튼 사용 |
|||
| useChatAutomaticRead | Boolean | 선택 |
자동 읽음 사용 여부 |
true(기본값): 사용자 전송 메시지 자동 읽음 처리 |
|||
false: 사용자 메시지 수동 읽음 처리 |
|||
| Array | 선택 |
커스텀 메뉴 항목 - 메뉴 세 개 또는 여섯 개 구성만 선택 가능 |
|
| customMenuTextColor | String | 선택 |
커스텀 메뉴 텍스트색 - Hex Code(#ffbbcc) |
| customMenuBackgroundColor | String | 선택 |
커스텀 메뉴 배경색 - Hex Code(#ffbbcc) |
| errorMessage | String | 선택 |
Bot 응답에 오류 발생 시 확인할 수 있는 에러 메시지 직접 설정 |
| Object | 선택 |
채팅창 세부 구성 요소 커스텀 설정 | |
| onCustomMenuClick() | Method | 선택 |
커스텀 메뉴 클릭 시 customMenus의 id 값을 반환하는 콜백 메서드 |
| onChatSend() | Method | 선택 |
사용자 발송 텍스트를 고객사가 구독하는 리스너 ex 1) 고객사의 로그 시스템에 대화 내용을 적재 ex 2) 고객사의 상담 시스템에 전송 |
| onChatReceive() | Method | 선택 |
Bot의 응답 정보를 고객사가 구독하는 리스너 |
| blockButtonClickPreInterceptor() | Method | 선택 |
Bot 응답 구성요소 중 버튼 블록 클릭 시 동작을 수행하기 전에 커스터마이징 된 동작을 먼저 실행 ex) 퀵리플라이버튼 클릭 시 봇 전환이 발생하고, 바뀐 봇으로부터 특정 블록 호출 가능 |
true: 메서드 실행 종료 후 이어서 기본 동작(링크 연결, 채팅 자동 입력 등) 수행 |
|||
false: 기본 동작을 수행하지 않음 |
|||
| blockButtonClickInterceptor() | Method | 선택 |
Bot 응답 구성요소 중 버튼 블록 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 - 버튼 블록의 속성(label, linkUrl 등)은 buttonInfo에서 확인 가능 |
true: 메서드 실행 종료 후 이어서 기본 동작(링크 연결, 채팅 자동 입력 등) 수행 |
|||
false: 기본 동작을 수행하지 않음 |
|||
| noticeClickInterceptor() | Method | 선택 |
공지사항 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(공지사항 링크 이동)을 실행시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| closeButtonClickInterceptor() | Method | 선택 |
창닫기 버튼 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(채팅창 닫힘)을 실행 시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| floatingButtonClickInterceptor() | Method | 선택 |
플로팅 버튼 클릭 시 수행할 동작을 커스터마이징 ex) 인앱 브라우저에서 부모 앱에 특정 요청을 전송하고, 웹에서는 기본 동작을 수행하는 등의 요구사항에 대해 분기 처리 가능 |
true: 기본 동작(채팅창 열림)을 실행 시켜주는 반환값 |
|||
false: 고객사가 구현한 동작을 실행 |
|||
| onFileUpload() | Method | 선택 |
파일 업로드를 구독하는 리스너 - showUploadButton() 참고 |
| onExitCounselingButtonClick() | Method | 선택 |
[상담 종료] 버튼 클릭을 구독하는 리스너 - showExitCounselingButton() 참고 |
| onKeyDownUserChat() | Method | 선택 |
사용자 발화 입력값을 반환하는 메서드 |
Sample Code
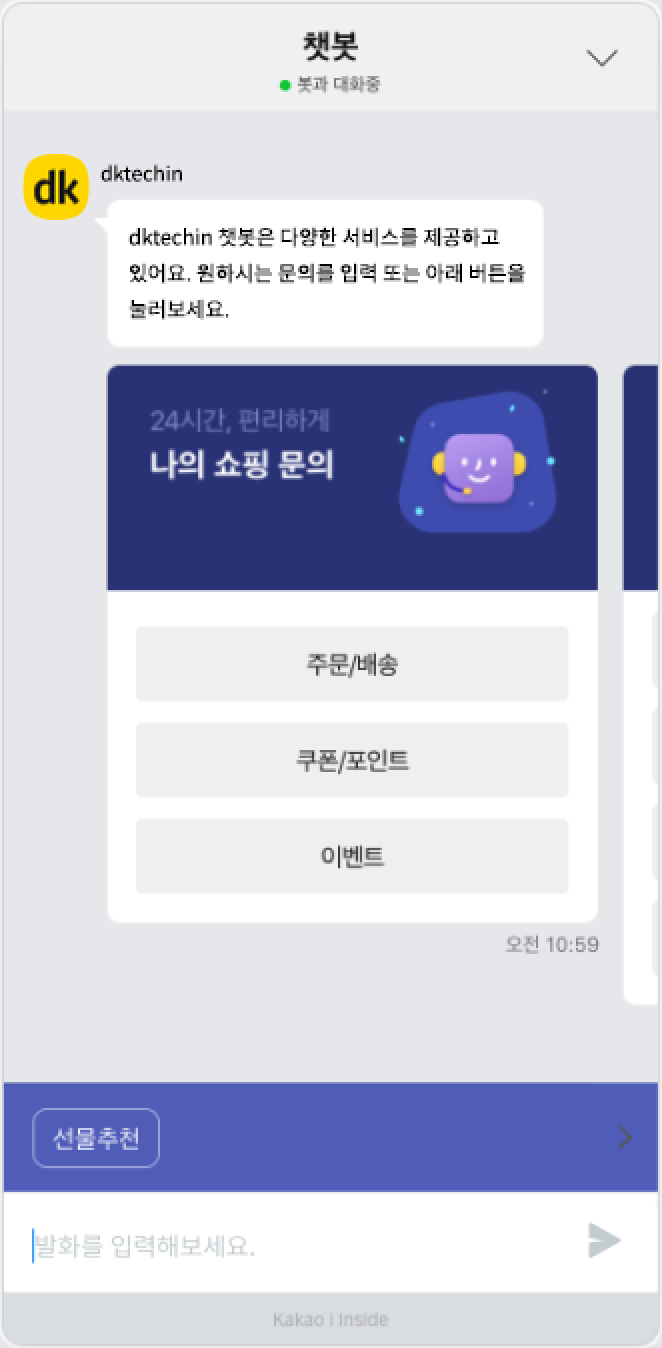
다음은 Kakao i Web Chatbot SDK를 사용하여 구현한 Web Chatbot 화면과 이때 사용된 코드 예제입니다.

그림Chatbot 화면
코드예제Chatbot UI Sample Code
Kakaoi.UI.createChat({
title: "챗봇",
subTitle: "봇과 대화중",
profileName: "dktechin",
profileImageUrl: "https://daum.net/some.png",
bubbleBackgroundColor: "#aabbcc",
bubbleTextColor: "#aabbcc",
activeKeyword: "시작",
blockButtonClickInterceptor: (buttonInfo) {
},
onChatSend: (text) {
},
onChatReceive: (payloads) {
},
closeButtonClickInterceptor: (e) {
},
floatingButtonClickInterceptor: (e) {
},
});
안내
SDK에서 제공하는 메서드를 호출하여 다양한 UI 구성 요소를 변경하는 방법은 Web Chatbot 메서드 문서를 참고하시기 바랍니다.
부가 기능
필수 작업은 아니나, 효율적인 Web Chatbot 운영에 도움이 되는 부가적인 개발 기능은 다음과 같습니다.
Chatbot에 사용자 ID 전달하기
setVendorLoginId() 메서드 호출 시 벤더 로그인 사용자 ID를 설정하고, Web Chatbot에 전달합니다.
벤더 로그인 사용자 ID란 Chatbot 사용자를 구별하기 위한 정보입니다. 이를 통해 Web Chatbot과 대화 중인 사용자를 식별하고, 보다 개인화된 답변을 제공할 수 있습니다.
벤더 로그인 사용자 ID 설정을 해제하고 대화 이력을 삭제하고자 할 경우 releaseVendorLoginId()를 호출합니다.
Chatbot ID 복원하기
고객사에서 개별적인 이유로 로컬 스토리지 및 캐시를 삭제하는 경우가 발생할 수 있습니다. 이 경우 새로운 AIID가 발급됩니다. 이러한 문제를 방지하고자 로컬 스토리지 삭제 전 보관한 Web Chatbot ID를 복원하여 동일한 AIID를 유지할 수 있습니다.
코드예제Web Chatbot ID 백업
// Web Chatbot ID 보관
const idName = Kakaoi.ID_NAME
const idValue = localStorage.getItem(idName)
// 모든 로컬 스토리지 삭제
localStorage.clear()
// Web Chatbot ID 복원
localStorage.setItem(idName, idValue)
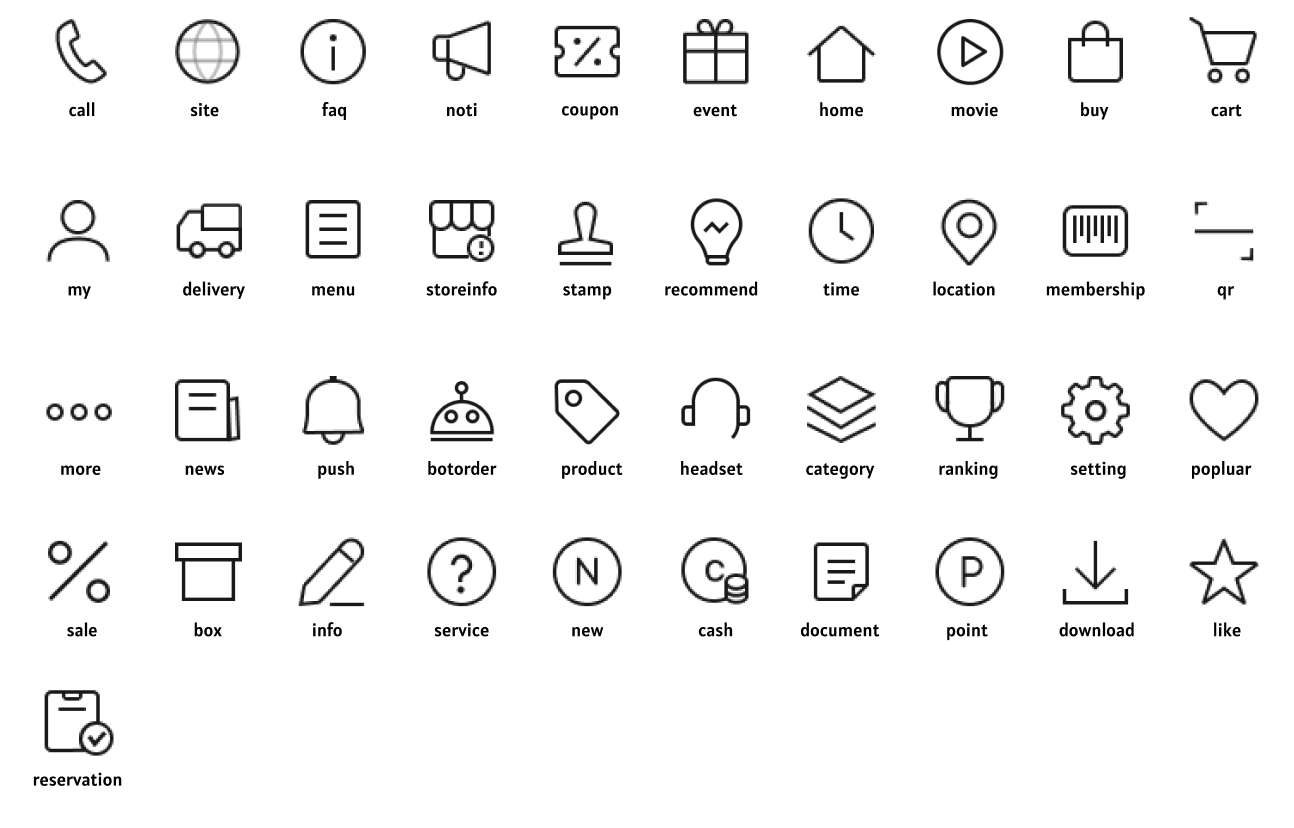
부록. 커스텀 메뉴 아이콘
실제 커스텀 메뉴 아이콘은 다음과 같습니다.
 그림커스텀 메뉴 아이콘 목록
그림커스텀 메뉴 아이콘 목록