Input Block
Input Block(인풋 블록)은 사용자가 내용을 직접 입력할 수 있는 블록으로, Modal에서만 사용할 수 있습니다.
표Input Block| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 |
|---|---|---|---|
| Modal | Input Block | X |
X |
기능 소개
Input Block은 사용자에게 줄바꿈을 포함하여 최대 1,000자까지의 데이터를 입력받을 수 있습니다. 필수 데이터 여부를 설정할 수 있으며, 사용자에게 기본값으로 표시될 Placeholder(플레이스홀더)도 설정할 수 있습니다.
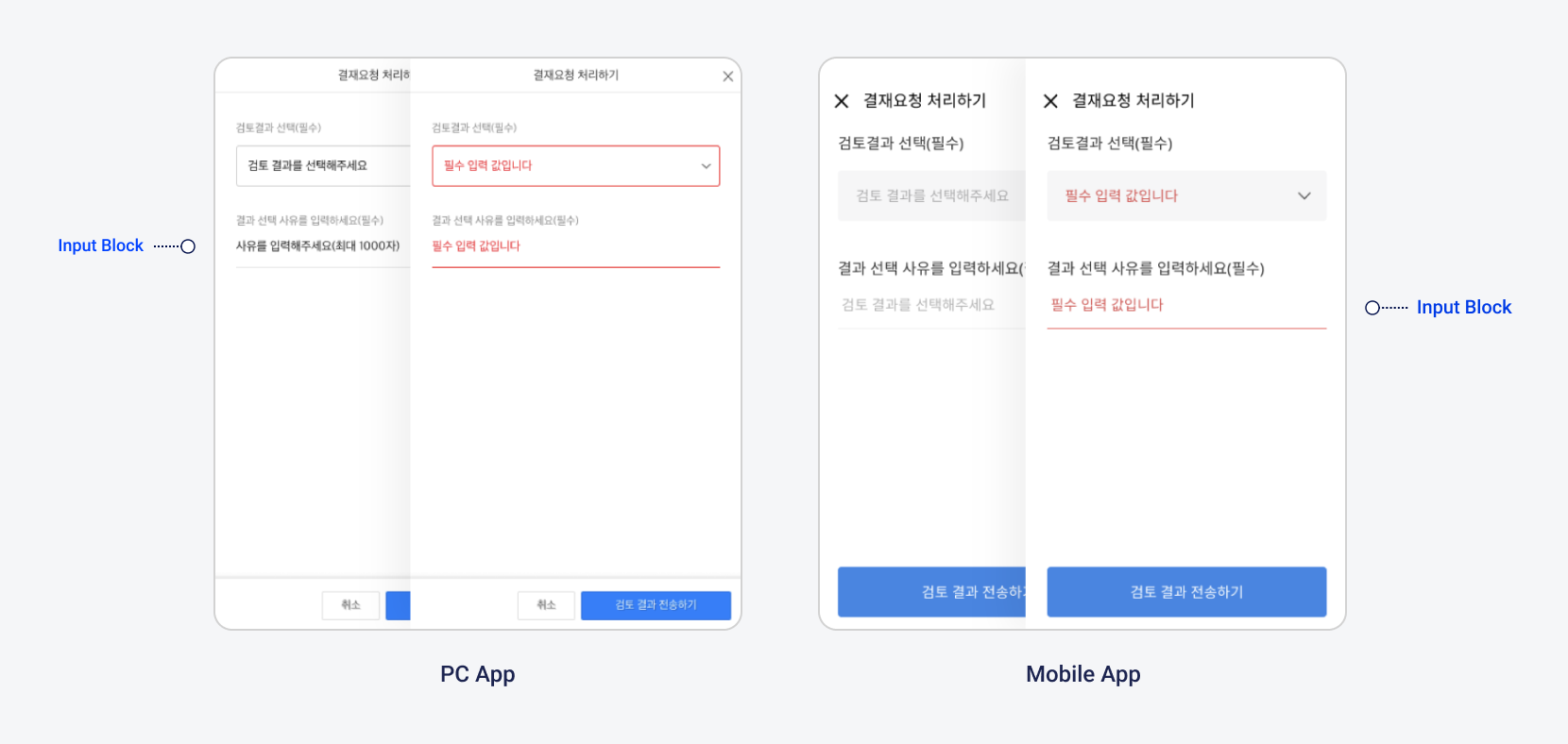
 그림Input Block 예시
그림Input Block 예시
| 기능 | 설명 |
|---|---|
| Text | 사용자가 최대 1,000자 입력 가능 - 앞/뒤 공백은 Trim 처리 |
| Placeholder | 기본값: “내용을 입력하세요.” - 기본값의 텍스트를 최대 50자까지 편집 가능 |
| Required Check | 사용자가 Modal에서 필수로 입력해야 하는지를 설정하는 옵션 - 입력하지 않고 Modal 하단에 표시되는 버튼을 선택할 경우, 필수 입력값임을 표시하는 UI 지원 |
블록 속성
표Input 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 |
| name | String | 필수 |
Modal Submit 시에 서버로 전달될 항목 - key: value에서 key로 사용 |
| required | Boolean | 선택 |
사용자가 반드시 값을 입력해야 하는지 확인하는 필드값 |
| placeholder | String | 선택 |
입력 항목에 대해 설명하는 힌트 메시지 |
코드예제Input Block Sample Code
{
"type": "input",
"name": "text_reason",
"required": true,
"placeholder": "반려 사유를 입력해 주세요."
}