Section Block
Section Block(섹션 블록)은 Text Block(좌측)과 Image Link Block(우측)이 조합된 레이아웃 블록으로, 말풍선 안에서 텍스트와 함께 추가 정보를 이미지로 표현하고자 할 때 사용됩니다. Section Block의 엘리먼트인 Text Block과 Image Link Block의 속성과 JSON 예시는 본 가이드의 블록별 설명을 참고하시기 바랍니다.
표Section Block| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 | 조합된 엘리먼트 |
|---|---|---|---|---|
| 말풍선 | Section Block | X |
O |
Text Block, Image Link Block |
기능 소개
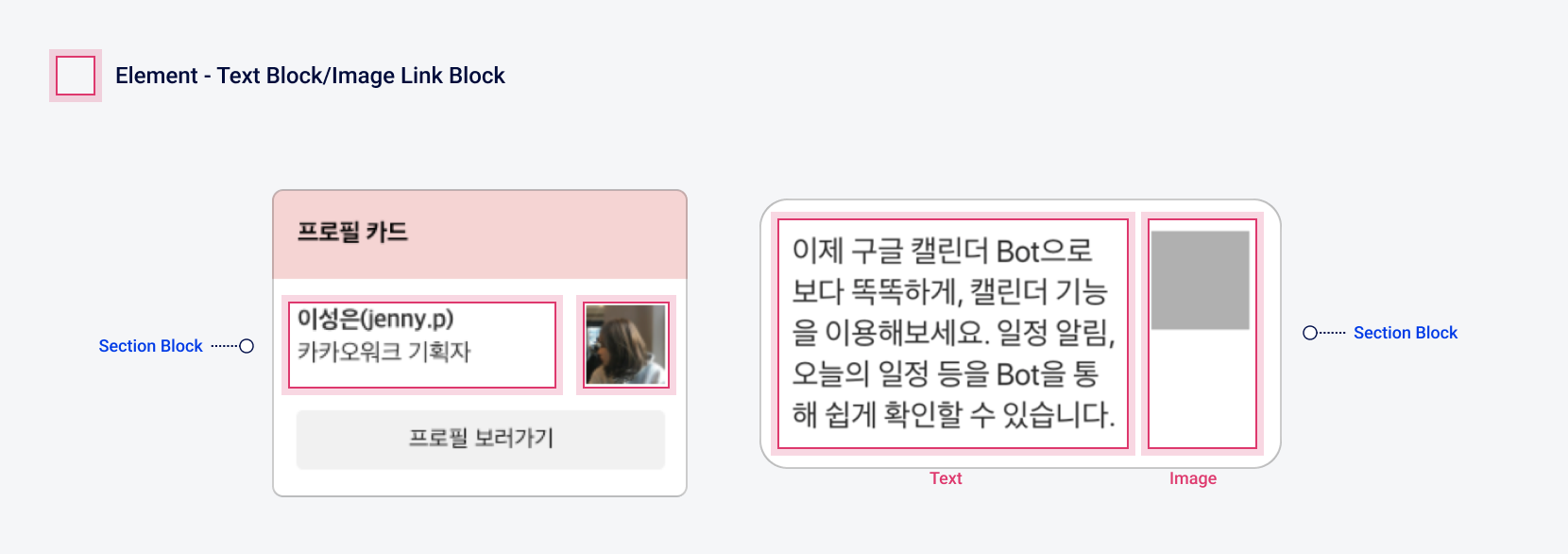
Section Block은 줄바꿈이 가능한 Text Block의 특성을 살려 예시와 같이 프로필 카드를 구성하거나, 이미지에 대한 설명을 덧붙이는 용도로 활용할 수 있습니다. 연속하여 Section Block을 쌓는 경우에는 아이템 리스트와 같이 표현할 수도 있습니다.
 그림Section Block 구성과 블록 조합 예시
그림Section Block 구성과 블록 조합 예시
| 구성 | 설명 |
|---|---|
| Text(내용) | 두 줄 이상으로 표현되는 길이일 경우, 이미지 고정 폭을 제외한 영역에 표시 |
| Image(이미지) | 우측 상단에 48px*48px 사이즈로 고정되어 표시 |
| Action(액션) | 선택 시, 수행할 액션 내용 표시 |
Section Block 우측에 표시되는 이미지는 선택 요소입니다.
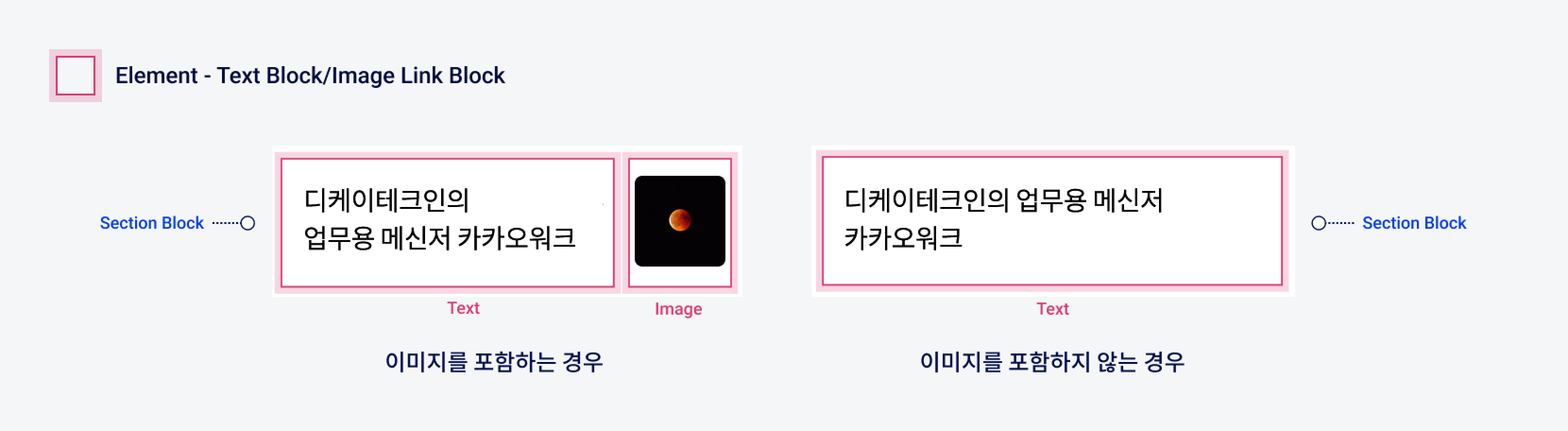
Section Block에 이미지를 포함하는 경우에는 accessory 속성을 입력하고, type과 url을 필수로 입력해야 합니다. 이미지를 포함하지 않는 경우에는 accessory 속성을 사용하지 않습니다. 이미지를 포함하지 않는 경우, 다음 그림과 같이 텍스트 목록은 우측으로 길게 확장되어 보입니다. 각 속성에 대한 정보는 블록 속성을 참고하시기 바랍니다.
 그림이미지 포함 여부에 따른 Section Block 레이아웃 변화 예시
그림이미지 포함 여부에 따른 Section Block 레이아웃 변화 예시
블록 속성
표Section 블록 속성카카오워크 1.7 버전 이후부터 Section Block의 표준 형식이 다음과 같이 변경되었습니다.
- inlines 속성을 추가하여 텍스트에 추가 서식 적용 가능
| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 - section으로 고정 |
| Object | 필수 |
텍스트를 표현하는 속성 블럭 - Text Block을 참고하여 작성 |
|
| type | String | 필수 |
타입 고정값 - text로 고정 |
| text | String | 필수 |
관련 내용 |
| inlines | Array | 선택 |
텍스트에 스타일 적용 - Text Block의 inlines를 참고하여 작성 |
| Object | 선택 |
이미지를 표현하는 속성 블럭 - Image Link Block을 참고하여 작성 |
|
| type | String | 필수 |
타입 고정 값 - image link로 고정 |
| url | String | 필수 |
이미지 URL |
| action | Object | 선택 |
Button Block의 action 속성을 참고하여 작성 |
코드예제Section Block Sample Code
{
"type": "section",
"content": {
"type": "text",
"text": "블록킷\n구성\n정책",
"inlines": [
{
"type": "styled",
"text": "블록킷\n",
"bold": true
},
{
"type": "styled",
"text": "구성\n"
},
{
"type": "styled",
"text": "정책",
"italic": false
}
]
},
"accessory": {
"type": "image_link",
"url": "https://something.storage.host/upload/path/filename"
},
"action": {
"type": "open_system_browser",
"value": "http://example.com/details/999"
}
}