Label Block
Label Block(라벨 블록)은 Modal에서 앞뒤에 연속해서 표현되는 블록들의 용도를 정의하거나 설명하는 용도로 활용되는 블록으로 Modal에서만 사용할 수 있습니다.
표Label Block| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 |
|---|---|---|---|
| Modal | Label Block | X |
X |
기능 소개
Label Block은 다른 블록들의 용도를 정의하거나 설명하는 블록으로 다음과 같은 특징을 갖고 있습니다.
- Label Block에 표시되는 텍스트는 말풍선에서 활용할 수 있는 Text Block보다 작은 폰트 사이즈로 표현됩니다.
- 다른 블록과 비교하여 상하단의 여백이 좁습니다.
- 텍스트를 최대 200자까지 입력할 수 있습니다.
- Markdown 문법을 지원합니다.
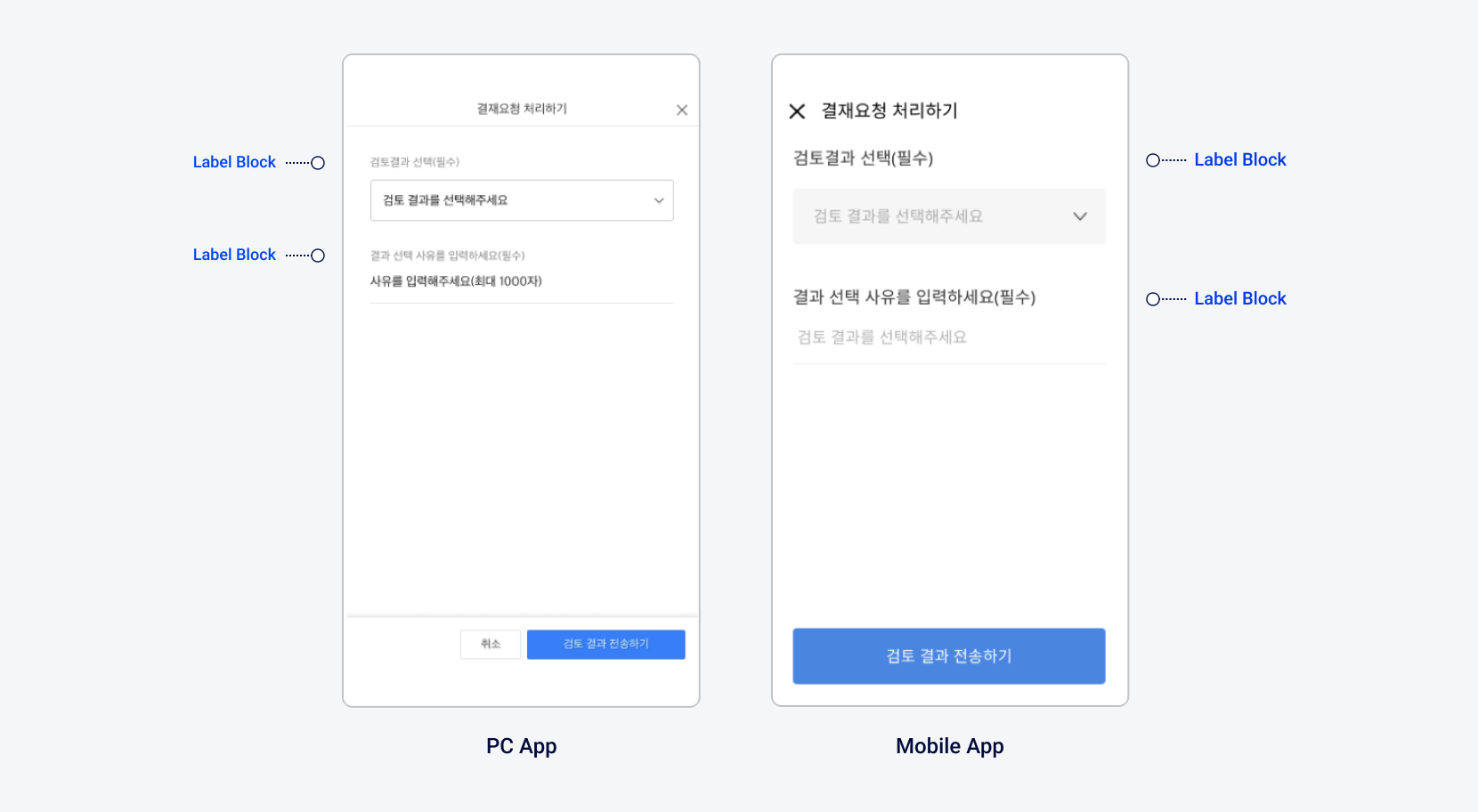
 그림Label Block 예시
그림Label Block 예시
블록 속성
표Label 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 |
| text | String | 필수 |
내용 |
| markdown | Boolean | 필수 |
Markdown 문법 사용 여부 |
true: Markdown 문법 적용 |
|||
false: Markdown 문법 미적용 |
코드예제Label Block Sample Code
{
"type": "label",
"text": "lorem *ipsum*",
"markdown": true
}