Context Block
Context Block(콘텍스트 블록)은 Image Link Block(좌측)과 Text Block(우측)이 조합된 레이아웃 블록으로, 말풍선 안에서 추가적인 정보를 덧붙여 표현하기 위해 사용됩니다.
표Context Block안내
Context Block은 Image Link Block과 Text Block을 조합한 블록입니다.
- 각 블록에 대한 자세한 설명과 코드 예시는 Image Link Block과 Text Block을 참고하시기 바랍니다.
| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 | 조합된 엘리먼트 |
|---|---|---|---|---|
| 말풍선 | Context Block | X |
O |
Text Block, Image Link Block |
기능 소개
Context Block은 Section Block과는 반대로 작은 사이즈의 썸네일 이미지를 좌측에 고정으로 표시하고, 우측에 텍스트를 표시합니다. Context Block은 여러 항목이 연속해서 쌓일 때, 리스트로서 효과적인 표현을 할 수 있도록 도와줍니다.
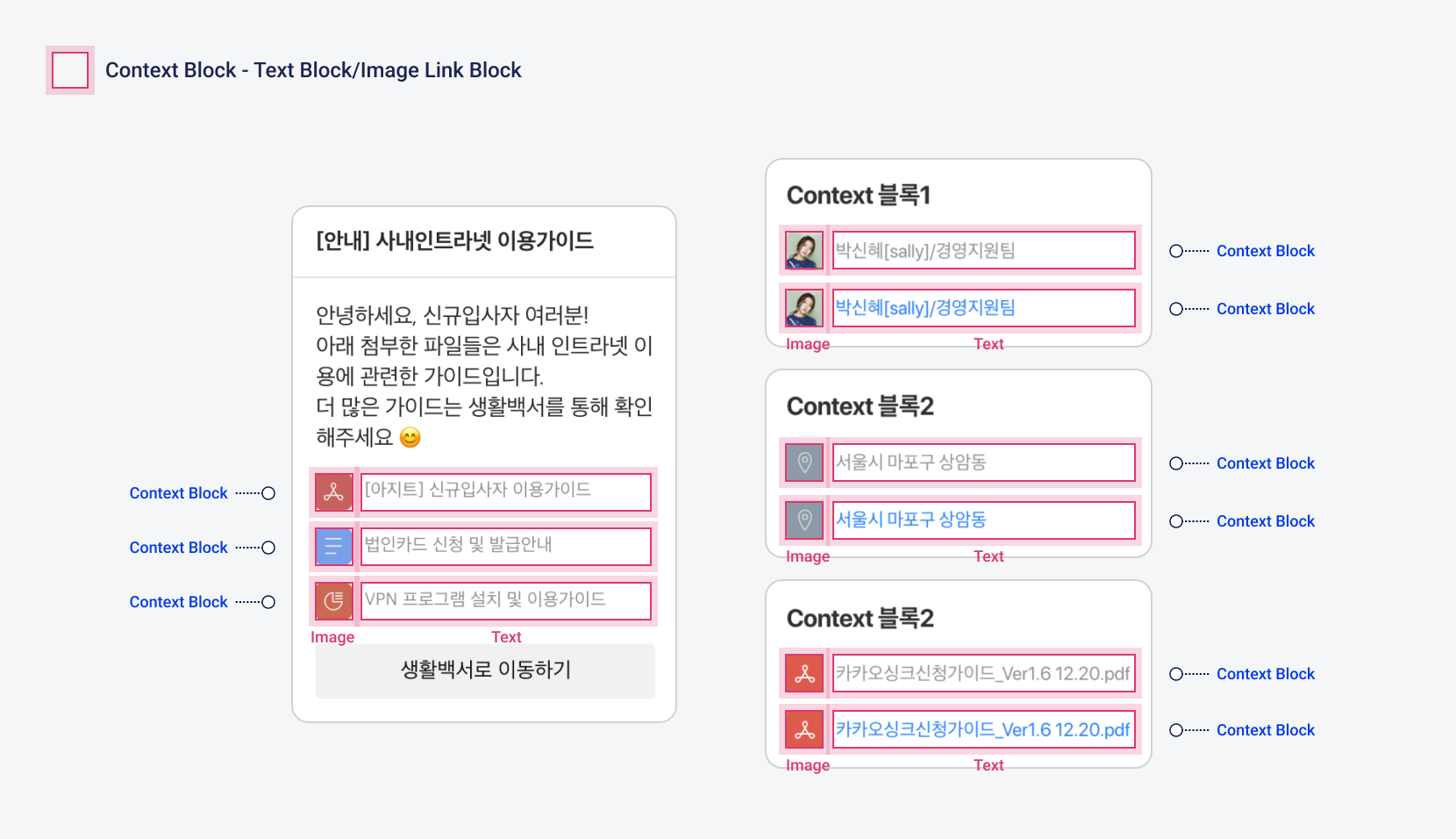
 그림Context Block 구성과 블록 조합 예시
그림Context Block 구성과 블록 조합 예시
| 구성 | 설명 |
|---|---|
| Image(썸네일) | 필수 요소이며, 24px*24px 사이즈로 고정 |
| Text(내용) | 필수 요소이며, 흐린 색의 폰트로 표시 - Text Block의 styled 속성을 활용하여 링크 적용 가능 |
블록 속성
표Context 블록 속성카카오워크 1.7 버전 이후부터 Context Block의 표준 포맷이 다음과 같이 변경되었습니다.
- inlines 속성을 추가하여 텍스트에 추가 서식 적용 가능
| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 - context로 고정 |
| Object | 필수 |
텍스트를 표현하는 속성 블럭 - Text Block을 참고하여 작성 |
|
| type | String | 필수 |
타입 고정값 |
| text | String | 필수 |
관련 내용 |
| inlines | Array | 선택 |
텍스트에 스타일 적용 - Text Block의 inlines를 참고하여 작성 |
| Object | 필수 |
이미지를 표현하는 속성 블럭 - Image Link Block을 참고하여 작성 |
|
| type | String | 필수 |
타입 고정값 |
| url | String | 필수 |
이미지 URL |
코드예제Context Block Sample Code
{
"type": "context",
"content": {
"type": "text",
"text": "카카오 판교 오피스",
"inlines": [
{
"type": "link",
"text": "카카오 판교 오피스",
"url": "http://kko.to/RRWQwZQj0"
}
]
},
"image": {
"type": "image_link",
"url": "https://something.storage.host/upload/path/filename"
}
}