Select Block
Select Block(셀렉트 블록)은 사용자가 미리 지정된 옵션들 중에서 항목을 선택할 수 있는 블록으로, Modal에서만 사용할 수 있습니다.
표Select Block| 블록 유형 | 블록명 | 엘리먼트 | 레이아웃 블록 |
|---|---|---|---|
| Modal | Select Block | X |
X |
기능 소개
Select Block을 클릭하면 드롭다운 목록으로 사전에 지정한 옵션들을 화면에 표시합니다. Input Block과 동일하게 필수 데이터 여부를 설정할 수 있으며, 사용자가 옵션을 선택하기 전에 기본값으로 표시할 Placeholder(플레이스홀더)도 지정할 수 있습니다.
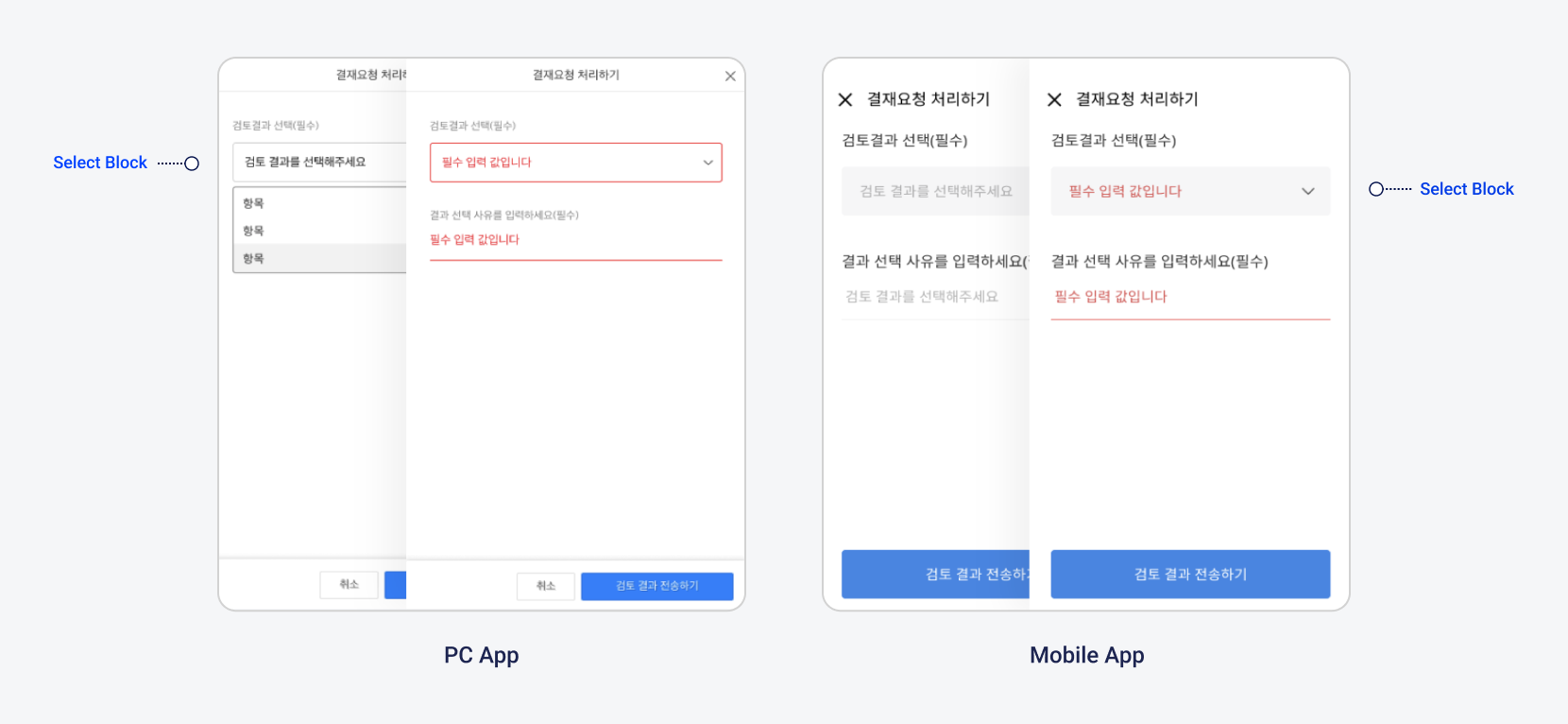
 그림Select Block 예시
그림Select Block 예시
| 기능 | 설명 |
|---|---|
| 옵션 | 최대 30개까지 등록 가능 |
| Placeholder | 기본값: "옵션을 선택해주세요." - 기본값의 텍스트를 최대 50자까지 편집 가능 |
| Required Check | 사용자가 Modal에서 옵션을 필수로 선택해야 하는지를 설정하는 옵션 - 옵션을 선택하지 않고 Modal 하단에 표시되는 버튼을 누를 경우, 필수 입력값임을 표시하는 UI 지원 |
블록 속성
표Select 블록 속성| 속성 | 타입 | 필수 여부 | 설명 |
|---|---|---|---|
| type | String | 필수 |
타입 고정값 |
| name | String | 필수 |
Modal Submit 시에 서버로 전달될 항목 - key: value에서 key로 사용 |
| Array | 필수 |
사용자에게 표시될 옵션 항목 리스트 | |
| text | String | 필수 |
사용자에게 보여줄 항목의 텍스트 값 |
| value | String | 필수 |
Modal Submit 시 서버로 전송할 값 |
| required | Boolean | 선택 |
사용자가 반드시 값을 입력해야 하는지 체크하는 필드값 |
| placeholder | String | 선택 |
입력 항목에 대해 설명하는 힌트 메시지 |
코드예제Select Block Sample Code
{
"type": "select",
"name": "sel_result",
"required": true,
"options": [
{
"text": "승인",
"value": "1"
},
{
"text": "반려",
"value": "2"
}
],
"placeholder": "검토 결과를 선택해 주세요."
}