반응형 Modal을 활용한 말풍선 시나리오
다음은 가상의 전자결재 서비스를 카카오워크에 Bot의 형태로 연결했을 때를 가정한 반응형 시나리오로, 알림 메시지 하단의 버튼을 클릭했을 때 Modal을 통해 Bot과 상호작용할 수 있는 사례입니다.
결재가 발생했음을 알리는 메시지에서는 컬러 스타일이 지정된 Header Block으로 결재 유형을 강조하였고, 기안자 및 문서 번호에는 Text Block 링크를 통해 해당 전자결재 문서 또는 사용자 정보를 확인하는 페이지로 이동할 수 있도록 구성했습니다. 또한 메시지 하단의 [결재요청 처리하기] 버튼을 클릭하면 Modal 화면을 띄우도록 action_type을 call_modal로 지정하였습니다. Modal 화면에서는 실제 결재 요청 검토 결과와 사유를 사용자가 입력할 수 있도록 Label Block, Input Block, Select Block을 조합하였습니다. Modal에서 사용자가 선택하고 입력한 데이터는 전자결재 서비스 제공자의 서버로 전달됩니다.
전자결재 Bot 말풍선
말풍선 구성 예시
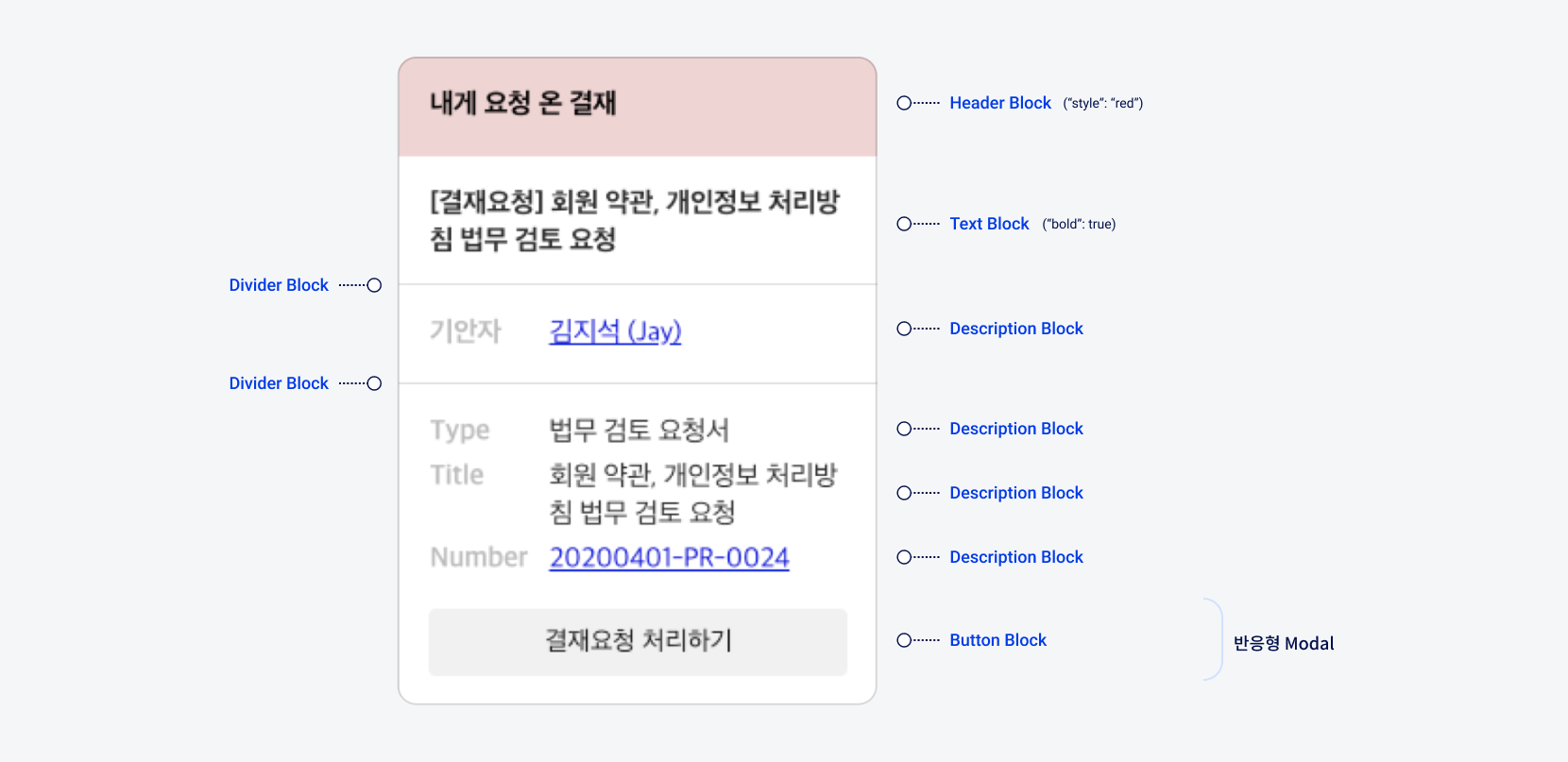
다음 예시에서 조합형 말풍선을 구성하는 블록은 다음과 같습니다.
 그림반응형 Modal 메시지
그림반응형 Modal 메시지
코드예제조합형 말풍선 Sample Code
{
"text": "내게 요청 온 결재",
"blocks": [
{
"type": "header",
"text": "내게 요청 온 결재",
"style": "red"
},
{
"type": "text",
"text": "[결재요청] 회원 약관, 개인정보 처리방침 법무 검토 요청",
"inlines": [
{
"type": "styled",
"text": "[결재요청] 회원 약관, 개인정보 처리방침 법무 검토 요청",
"bold": true
}
]
},
{
"type": "divider"
},
{
"type": "description",
"term": "기안자",
"content": {
"type": "text",
"text": "김지석 (Jay)",
"inlines": [
{
"type": "link",
"text": "김지석 (Jay)",
"url": "https://deeplink.sample.com"
}
]
},
"accent": false
},
{
"type": "divider"
},
{
"type": "description",
"term": "Type",
"content": {
"type": "text",
"text": "법무 검토 요청서"
},
"accent": false
},
{
"type": "description",
"term": "Title",
"content": {
"type": "text",
"text": "회원 약관, 개인정보 처리방침 법무 검토 요청"
},
"accent": false
},
{
"type": "description",
"term": "Number",
"content": {
"type": "text",
"text": "20200401-PR-0024",
"inlines": [
{
"type": "link",
"text": "20200401-PR-0024",
"url": "https://sample.link.com"
}
]
},
"accent": false
},
{
"type": "button",
"text": "결재요청 처리하기",
"style": "default",
"action": {
"type": "call_modal",
"value": "number=20200401-PR-0024"
}
}
]
}
결재처리 Modal
위의 전자결재 Bot 말풍선에서 설명한 화면에서 하단의 [결재요청 처리하기] 버튼을 클릭했을 때, 결재 요청을 처리하기 위한 Modal 화면을 다음과 같이 구성했습니다. 해당 결재의 검토 결과와 결과를 선택한 사유를 입력하고, [검토 결과 전송하기] 버튼을 클릭하여 전자결재 서비스 제공자의 서버로 데이터를 전달할 수 있습니다.
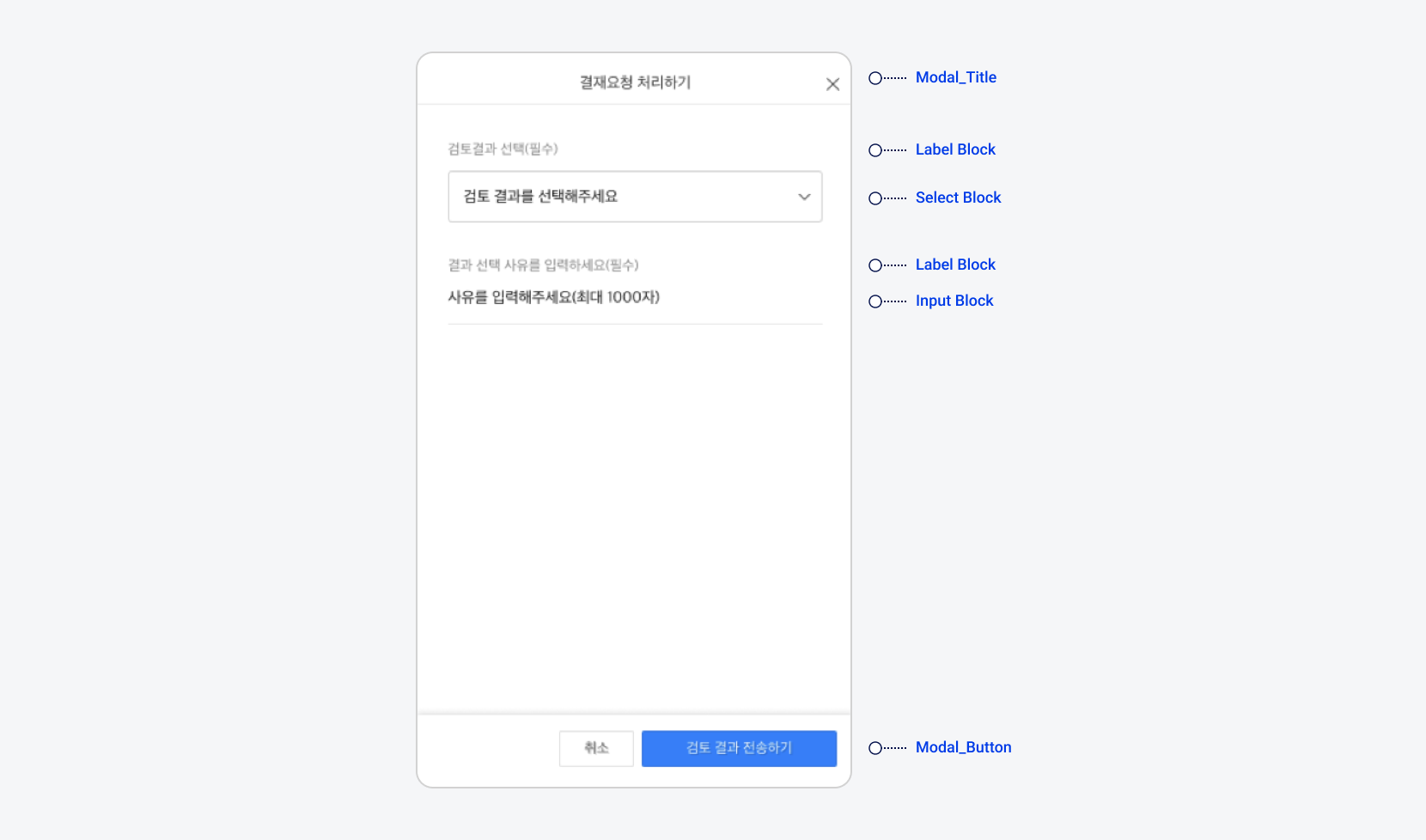
Modal 구성 예시
예시의 Modal은 Modal에서 제공하는 기본 UI 요소와 Modal 용 블록으로 구성한 예시입니다.
 그림Modal 구성 예시
그림Modal 구성 예시
코드예제Modal 구성 Sample Code
{
"view": {
"title": "결재요청 처리하기",
"accept": "검토 결과 전송하기",
"decline": "취소",
"value": "eapproval_id=10",
"blocks": [
{
"type": "label",
"text": "검토결과 선택(필수)",
"markdown": false
},
{
"type": "select",
"name": "sel_result",
"required": true,
"options": [
{
"text": "승인",
"value": "1"
},
{
"text": "반려",
"value": "2"
}
],
"placeholder": "검토 결과를 선택해주세요"
},
{
"type": "label",
"text": "결과 선택 사유를 입력하세요(필수)",
"markdown": false
},
{
"type": "input",
"name": "text_reason",
"required": true,
"placeholder": "사유를 입력해주세요(최대 1000자)"
}
]
}
}
안내