UX 공통 가이드
카카오워크에서 제공하는 [Builder 사이트] Block Kit Builder(블록 킷 빌더)에서 메시지 블록과 Modal(모달) 블록들을 사용하여 Block Kit을 구성할 때 블록 유형에 상관 없이 다음의 UX 공통 가이드를 준수하시기 바랍니다.
정책
- 한 개의 요청에 Block Kit 여러 개를 동시에 전송하지 않습니다.
 그림Block Kit 전송 구성
그림Block Kit 전송 구성
정책
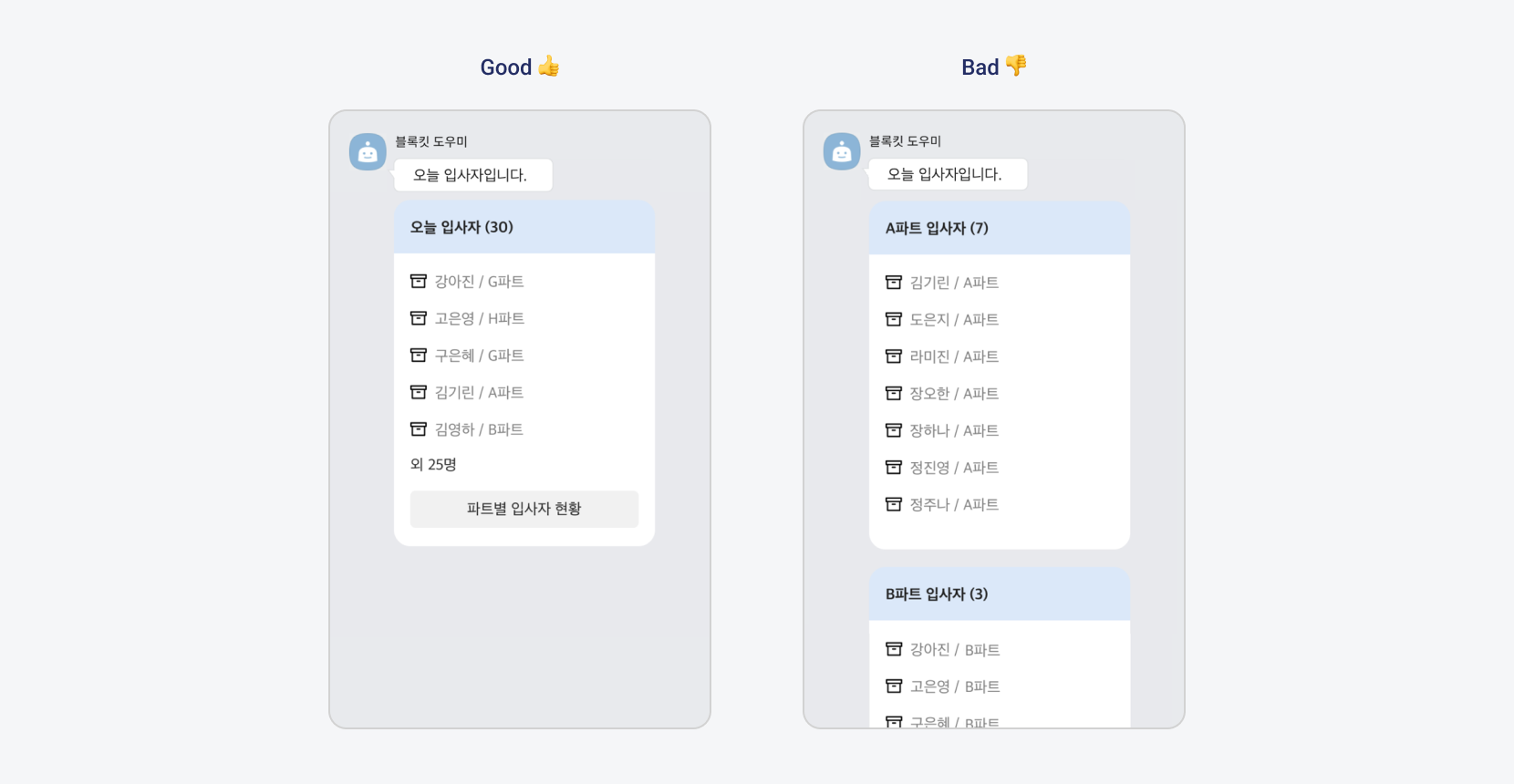
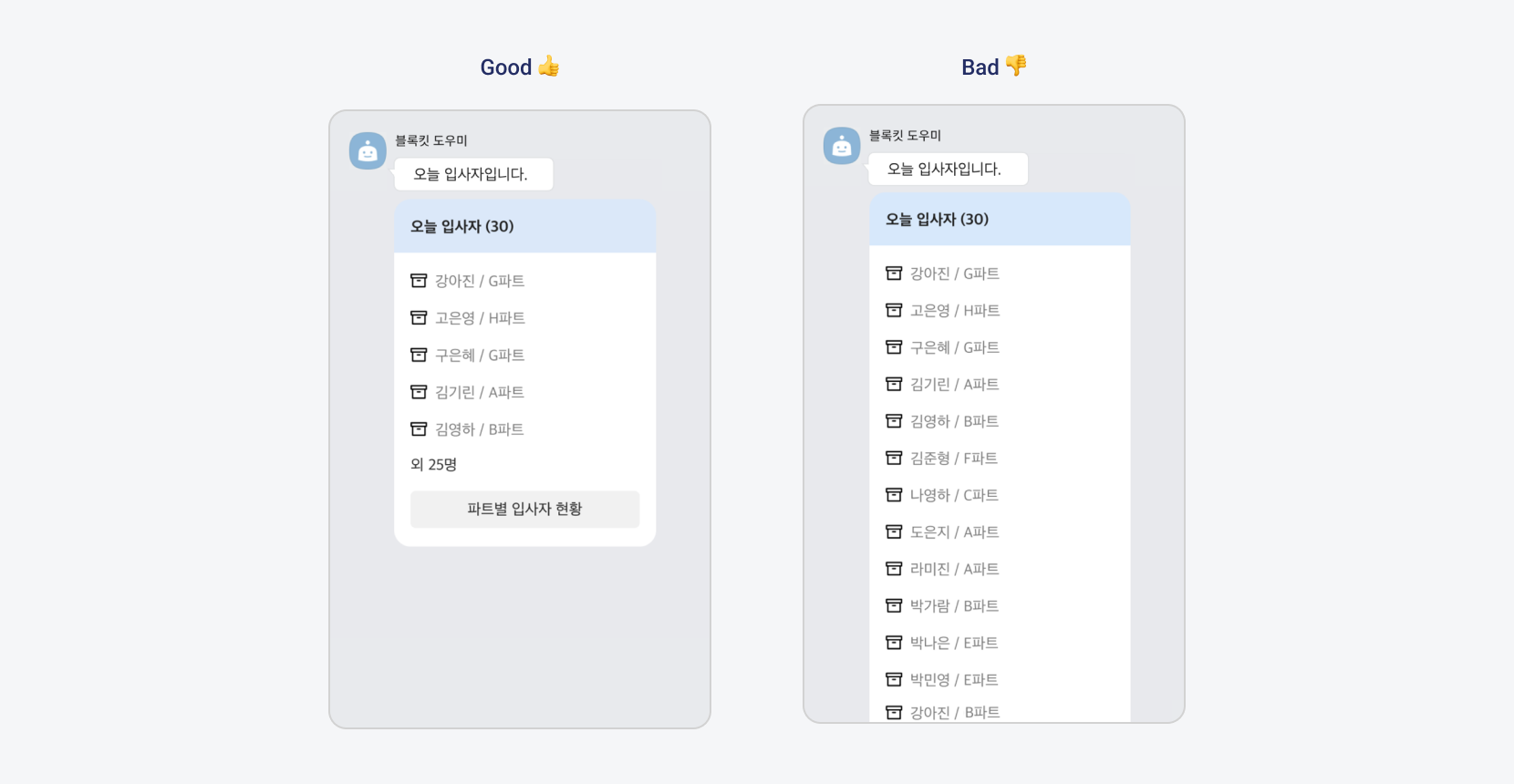
- Block Kit 구성 시, 가능한 한 화면에서 전체 Block Kit을 볼 수 있도록 구성합니다.
 그림Block Kit 화면 구성
그림Block Kit 화면 구성
Block별 정책 가이드
Block Kit Builder에서 제공하는 메시지 블록과 Modal 블록들을 사용하여 Block Kit을 구성 시, 블록 유형별 정책 가이드를 준수하시기 바랍니다.
Text Block
Text Block(텍스트 블록)은 말풍선의 가장 기본인 텍스트를 표현하는 블록으로, 레이아웃 블록을 구성하는 엘리먼트의 속성으로 사용되기도 합니다. Text Block 사용 시 다음 가이드를 준수하시기 바랍니다.
정책
- Text Block을 단독으로 구성할 수 있습니다.
- 간단한 답변인 경우에 단일 텍스트 블록을 사용하는 등 말풍선을 대체하는 용도로 사용하지 않습니다.
- 한 개의 Text Block에 링크를 두 개 이상 포함하지 않습니다.
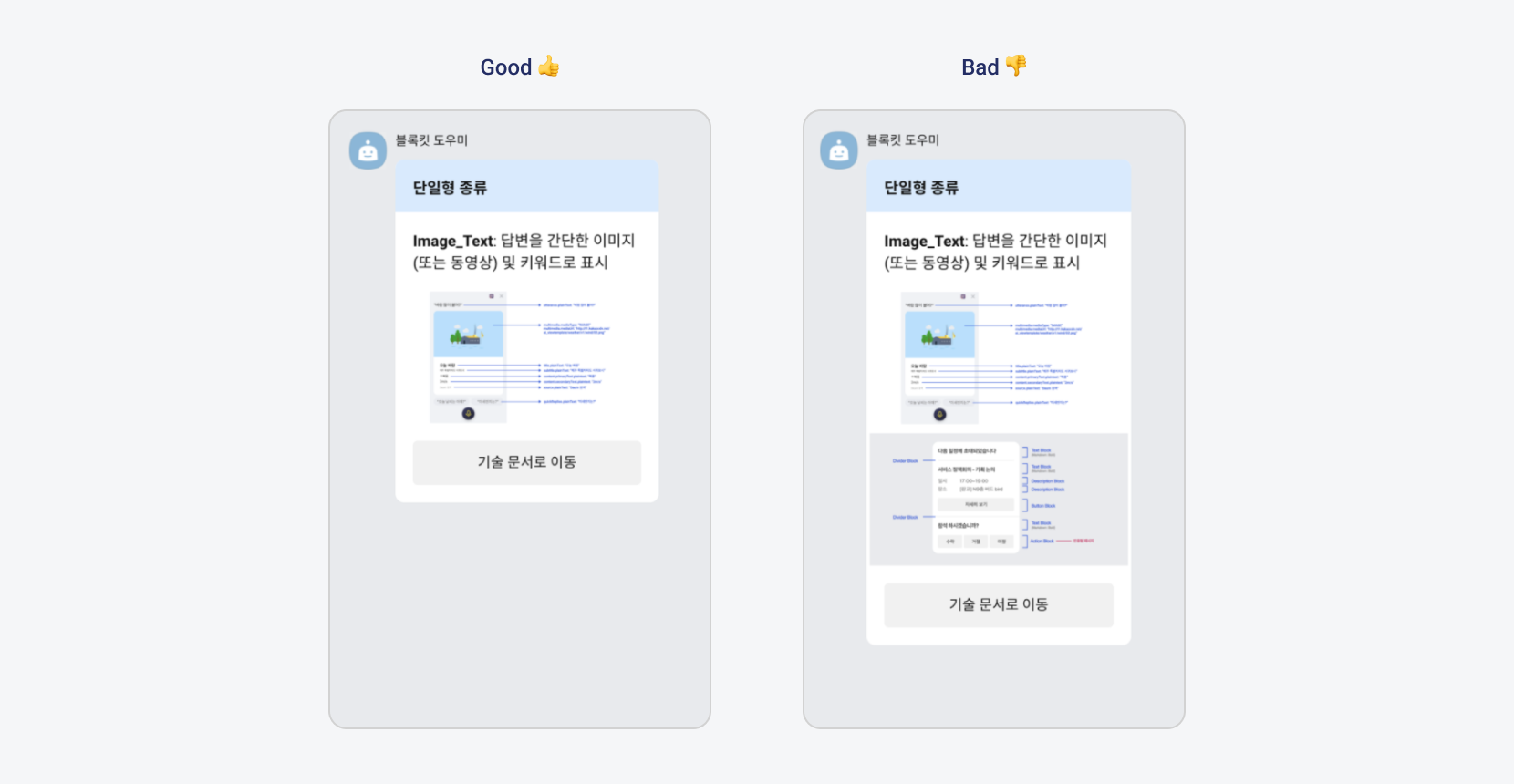
 그림Text Block 구성
그림Text Block 구성
Image Link Block
Image Link Block(이미지 링크 블록)은 말풍선 안에서 이미지를 표현하는 블록으로, 레이아웃 블록을 구성하는 엘리먼트의 속성으로 사용되기도 합니다. Image Link Block 사용 시 다음 가이드를 준수하시기 바랍니다.
정책
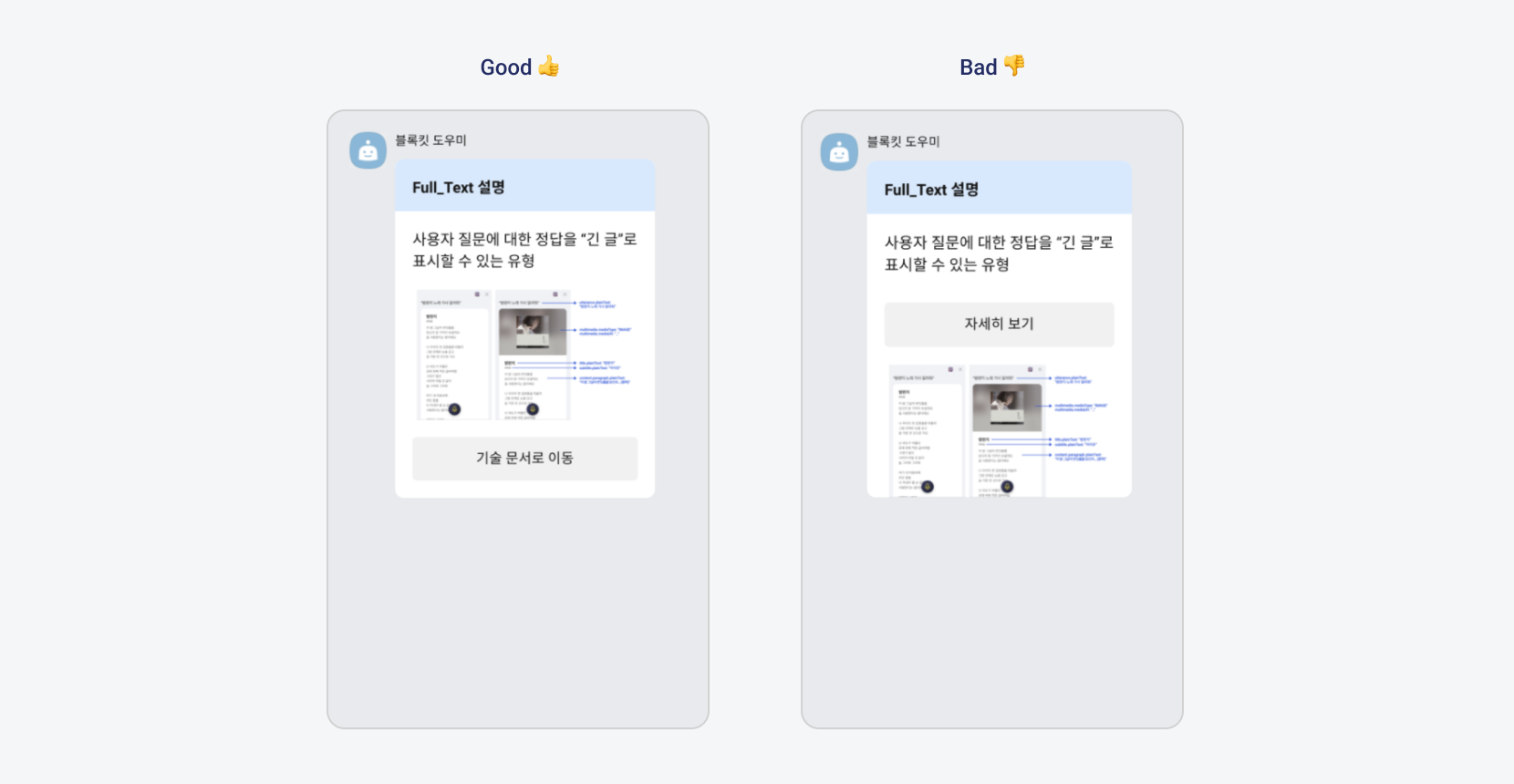
- Image Link Block을 최하단에 구성할 수 있으나 Button Block 하단에 배치하지 않습니다.
 그림Image Link Block 구성
그림Image Link Block 구성
정책
- Image Link Block을 연속하여 여러 개 배치하는 것을 지양합니다.
 그림Image Link Block 배치
그림Image Link Block 배치
Button Block
Button Block(버튼 블록)은 말풍선에서 버튼을 표현하는 블록으로, 레이아웃 블록을 구성하는 엘리먼트의 속성으로 사용되기도 합니다. Button Block 사용 시 다음 가이드를 준수하시기 바랍니다.
버튼 정책
정책
- 필요에 따라 버튼을 중첩하여 사용할 수 있지만, 네 개 이상의 버튼 사용은 지양합니다.
- 버튼이 두 개 이상인 경우에는 더 중요한 버튼을 상단에 배치합니다.
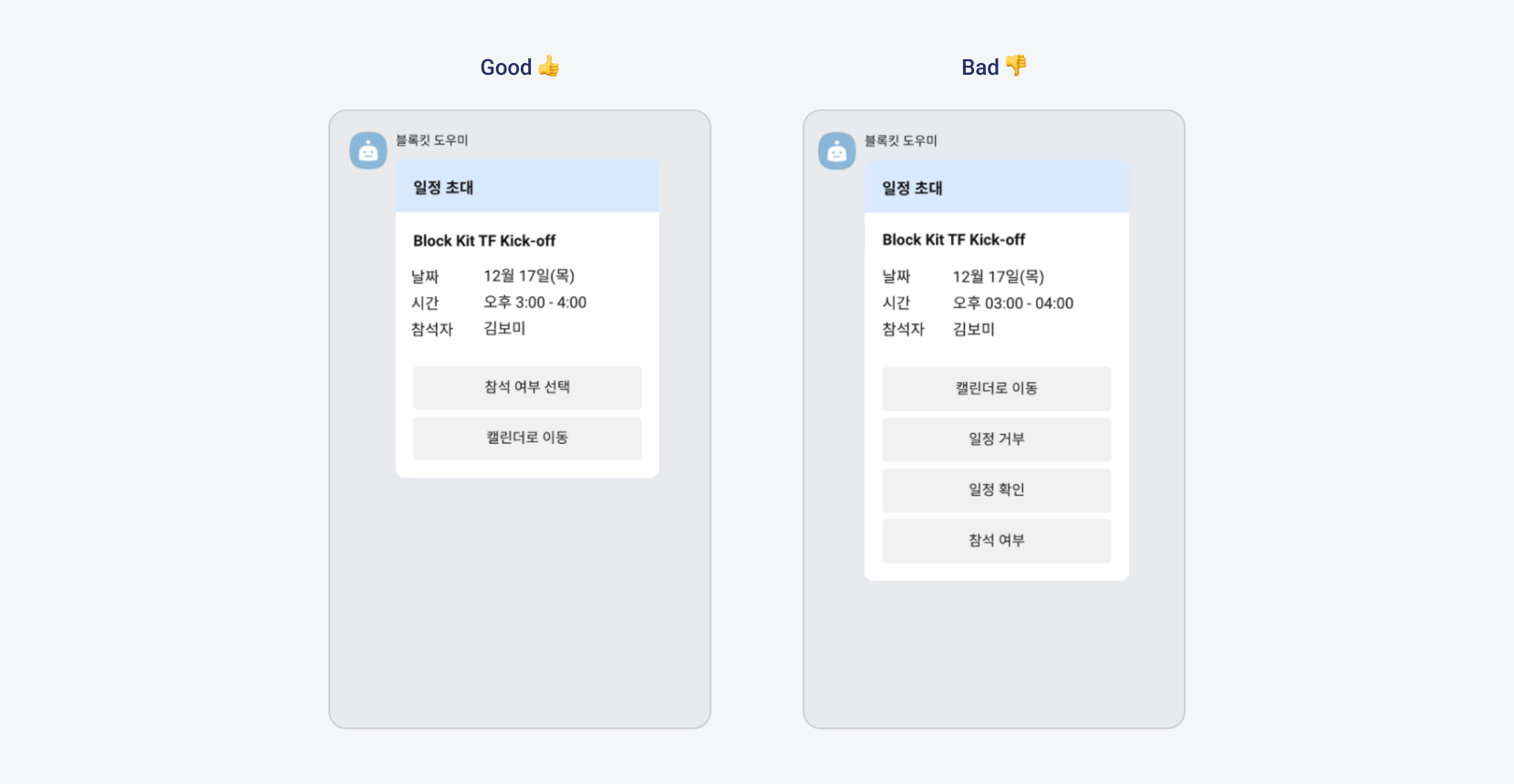
 그림버튼 배치
그림버튼 배치
버튼명 표기
표버튼명 표기정책
- 버튼명은 말줄임 처리 없이 사용자가 한 눈에 확인이 가능하도록 짧은 명사형 단어로 제공합니다.
- 버튼명에 이모지를 사용하지 않습니다.
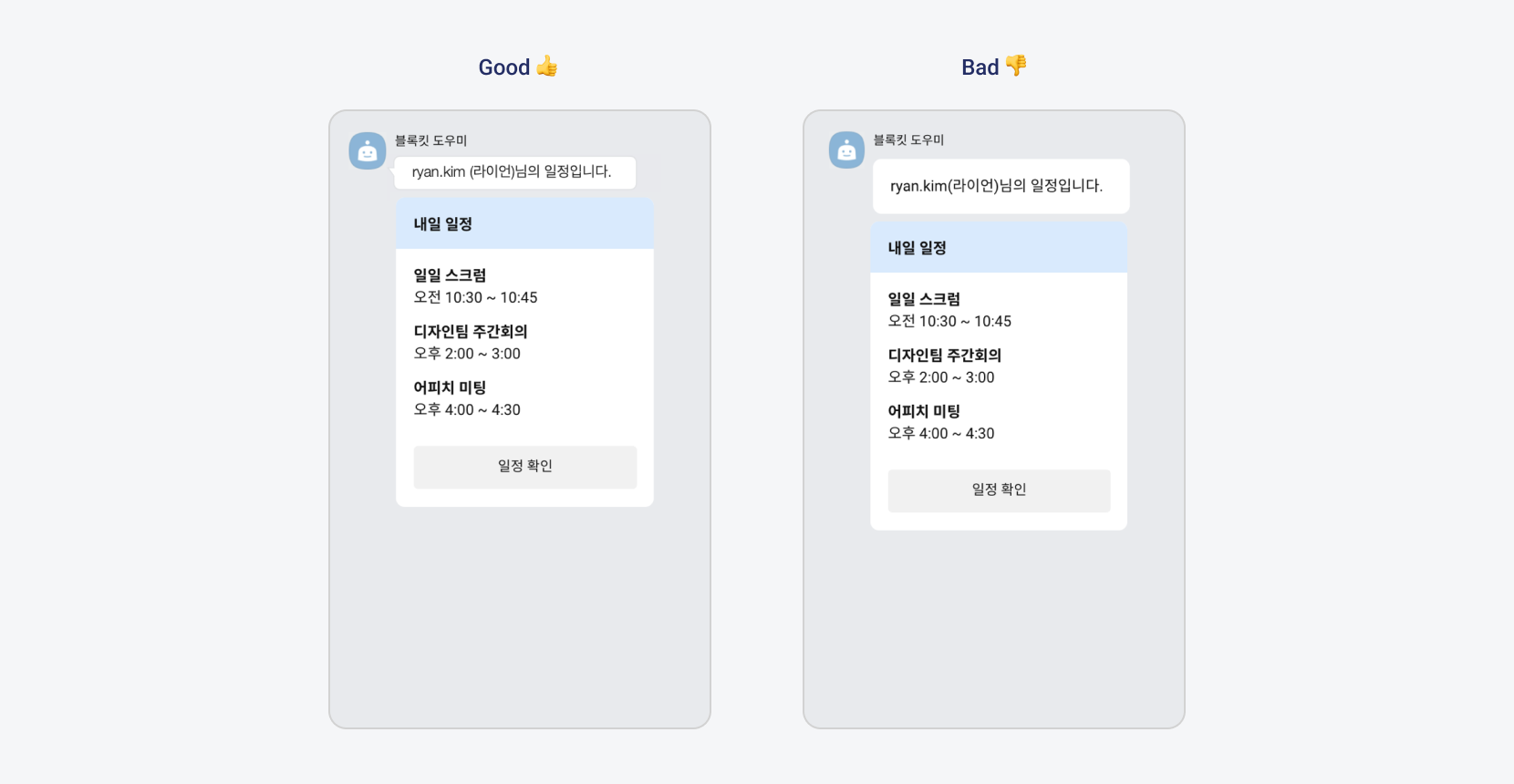
- 버튼의 Action Type에 따라 적합한 버튼명을 사용합니다. (표 | 버튼명 표기 참고)
| Action Type | 설명 |
|---|---|
open_inapp_browser |
inapp_browser에 표시할 상세 콘텐츠 및 기능은 명사로 표현 ex) 일정 확인 |
open_external_app |
애플리케이션 이름과 함께 이동을 나타내는 단어를 함께 사용 ex) 카카오맵으로 이동 |
call_modal |
Modal에서 수행할 주요 동작을 명사로 표현 ex) 참석 여부 설정 |
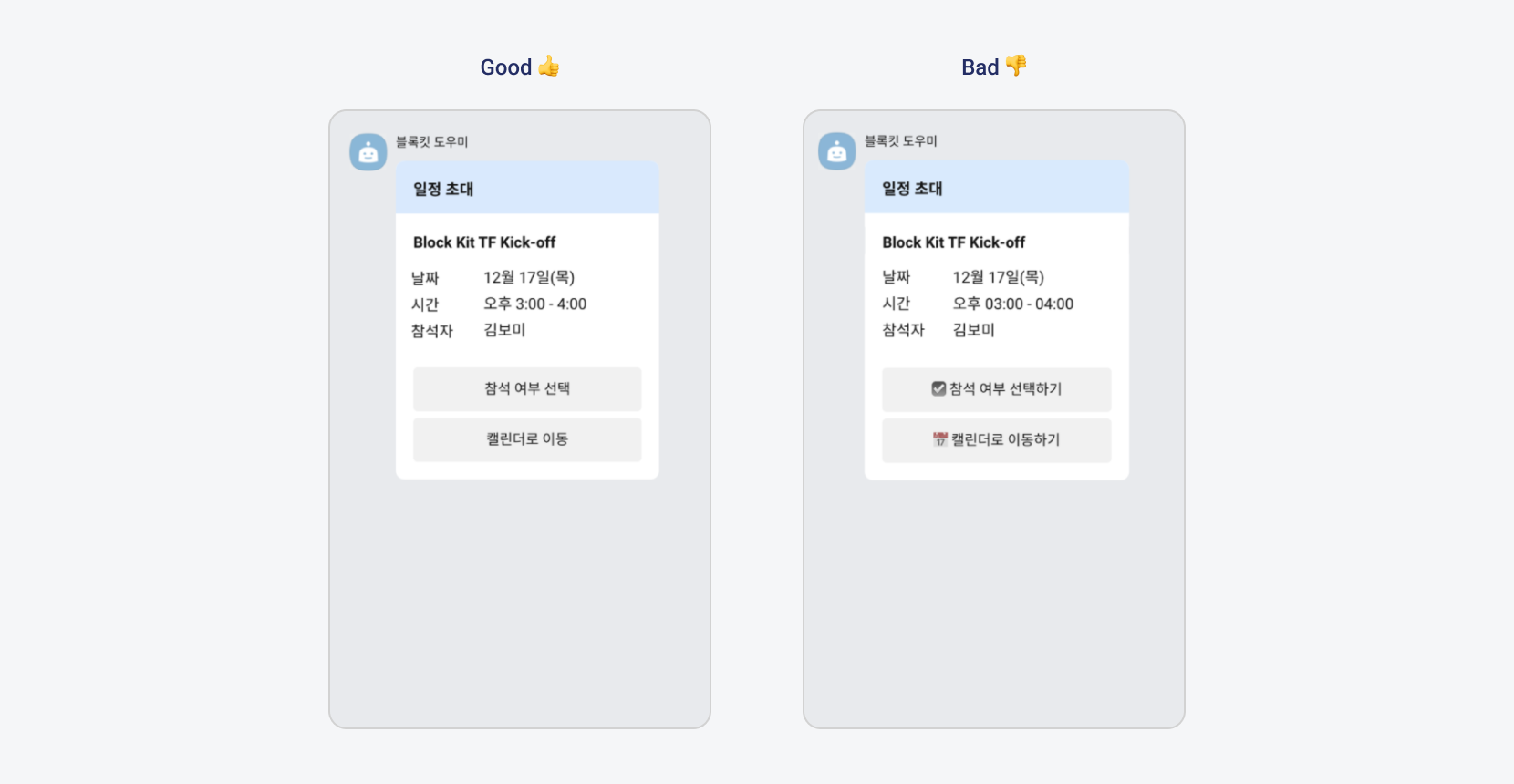
 그림버튼명 표기
그림버튼명 표기
Divider Block
Divider Block(디바이더 블록)은 말풍선 안에서 구분선을 표현하는 블록입니다. Divider Block 사용 시 다음 가이드를 준수하시기 바랍니다.
정책
- Divider Block은 Block과 Block 사이에 자유롭게 위치할 수 있으며, Block Kit의 최상단과 최하단에 배치하는 것은 지양합니다.
- Divider Block만으로 메시지를 구성하지 않습니다.
 그림Divider Block 배치
그림Divider Block 배치
Section Block
Section Block(섹션 블록)은 말풍선 안에서 텍스트와 함께 추가 정보를 이미지로 표현할 때 사용하는 블록입니다. Section Block을 연속하여 쌓는 경우에는 아이템 리스트와 같이 나타낼 수 있습니다. Section Block 사용 시 다음 가이드를 준수하시기 바랍니다.
정책
- Section Block의 전체 내용과 관련된 Action을 제공하는 경우, Section Block의 Action을 활용합니다.
- Section Block의 일부 Text에만 제공되는 링크는 Link inlines를 활용합니다.
- 여러 Section Block을 연결하여 목록을 제공하는 경우, 하나의 Section Block에 Action을 설정했다면 연결된 다른 Section 블록에도 Action을 설정합니다.
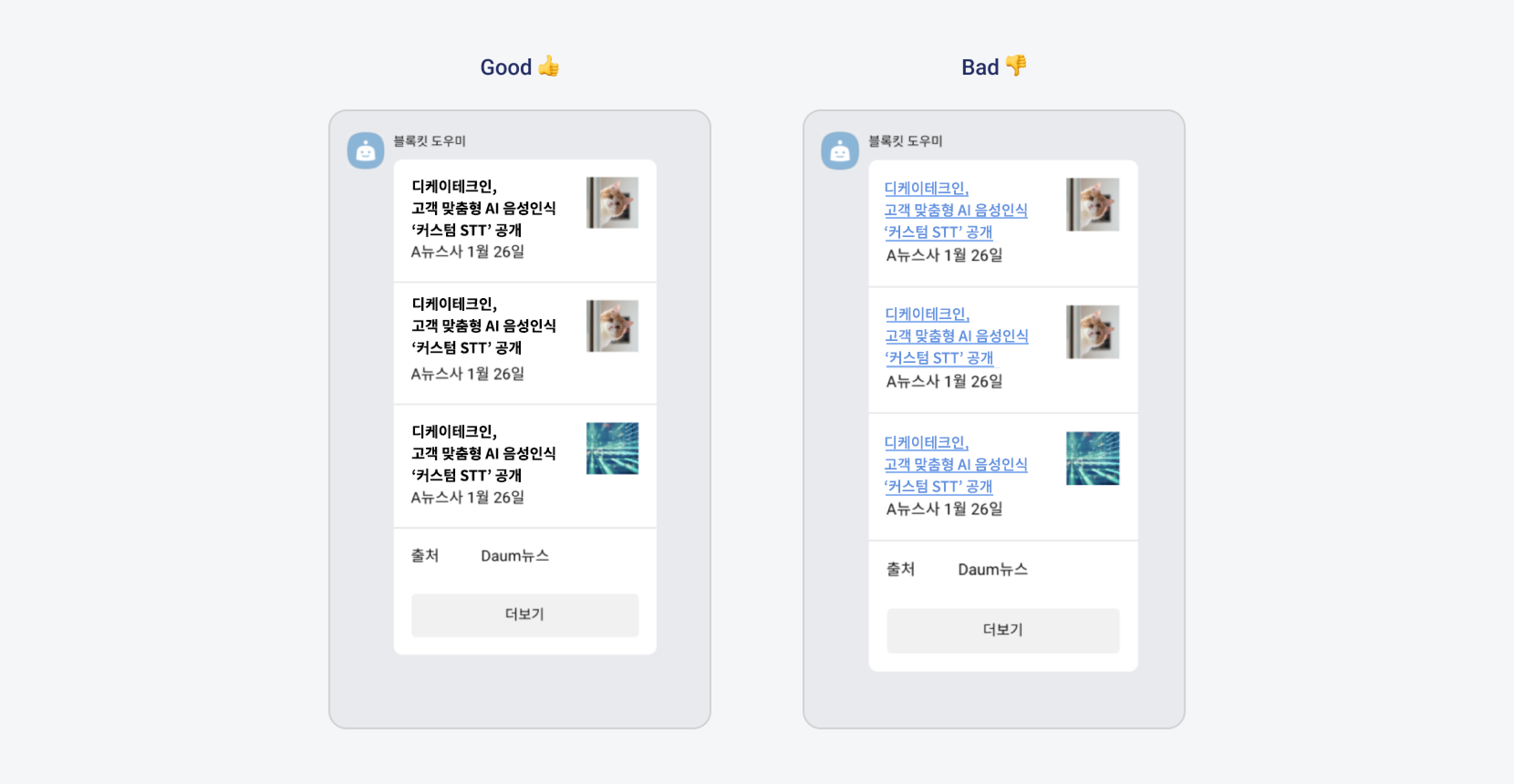
- 선택 가능한 목록을 제공할 경우, Text 링크보다는 Section Block의 Action으로 제공합니다. (그림 | Section Block 구성 참고)
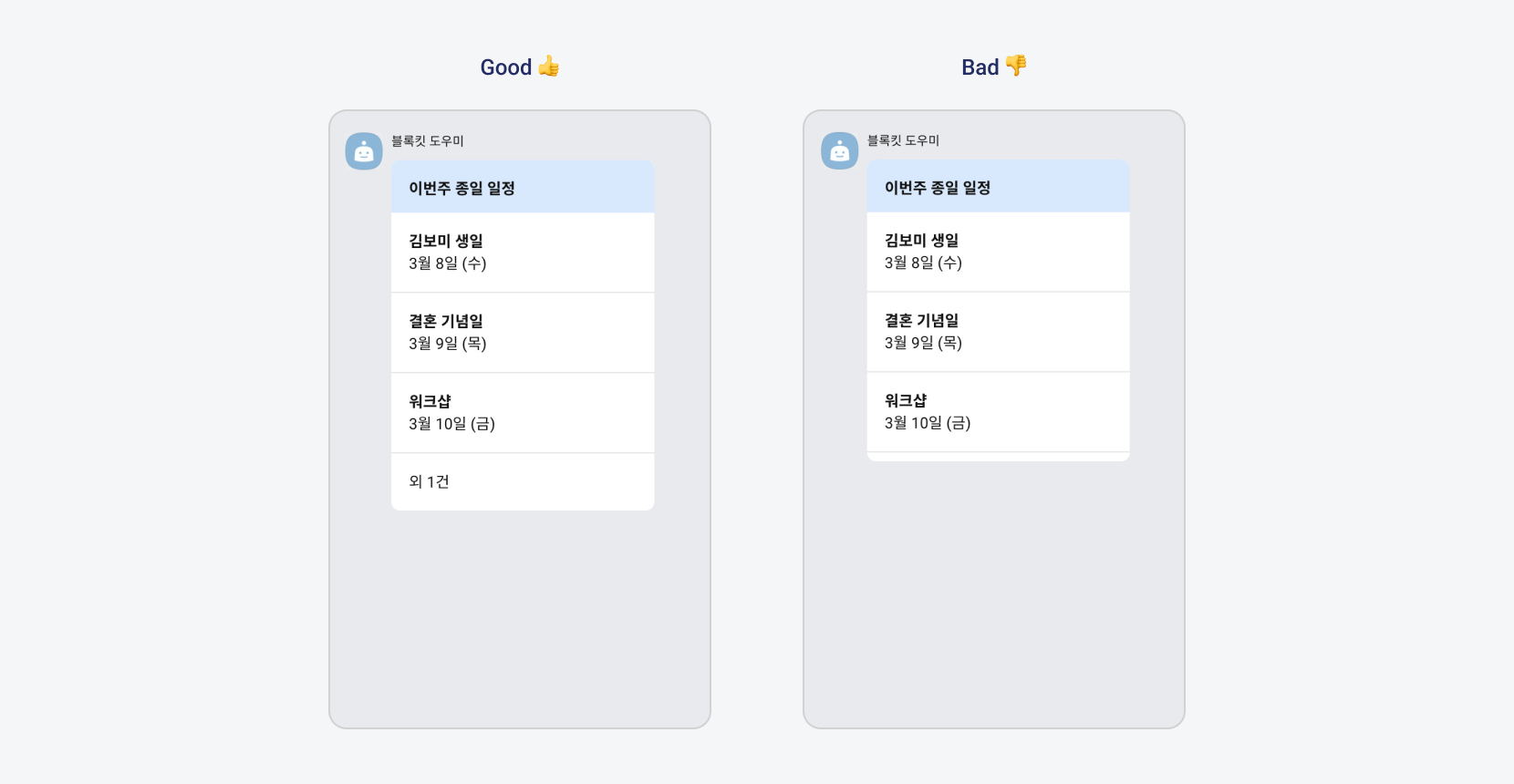
 그림Section Block 구성
그림Section Block 구성