시작하며
디케이테크인의 Kakao i Connect Talk는 인공지능(Artificial Intelligence)과 자연어 처리(Natural Language Processing) 기술을 결합한 AI 기반 Chatbot 서비스입니다.
본 가이드에서는 Kakao i Connect Talk 서비스 중 고객사의 웹 사이트(웹과 애플리케이션 내 웹 뷰 포함)에서 고객과 소통하고 반복적인 요구를 스마트하게 처리할 수 있는 Web Chatbot의 구현을 도와주는 Kakao i Web Chatbot SDK에 대해 설명합니다. Kakao i Web Chatbot SDK를 통해 쉽게 웹 사이트에 Web Chatbot을 구현할 수 있으며, 채팅창의 구성 요소를 원하는 방식대로 커스터마이징 할 수 있습니다.
| 항목 | 지원 환경 |
|---|---|
| HTTP/2 지원 브라우저 | - Chrome 41 이상 - Safari 11 이상 - Edge 79 이상 - Firefox 36 이상 - Internet Explorer 11 이상(부분 지원으로 비권장) |
| Mobile Web View | - Android 5.0 이상 - iOS 10 이상 * Web View를 설정하기 위해서는 사전에 Local Storage 활성화 필요 - iOS: WKWebsiteDataStore 문서 참고 - Android: setDomStorageEnabled 문서 참고 |
안내
SDK가 제공하는 전체 메서드 목록은 Web Chatbot 메서드 문서를 참고하시기 바랍니다.
아키텍처
Kakao i Web Chatbot SDK의 아키텍처와 사용자 / 카카오 i 시스템 / 고객사 시스템 간 작동 흐름은 다음과 같습니다.
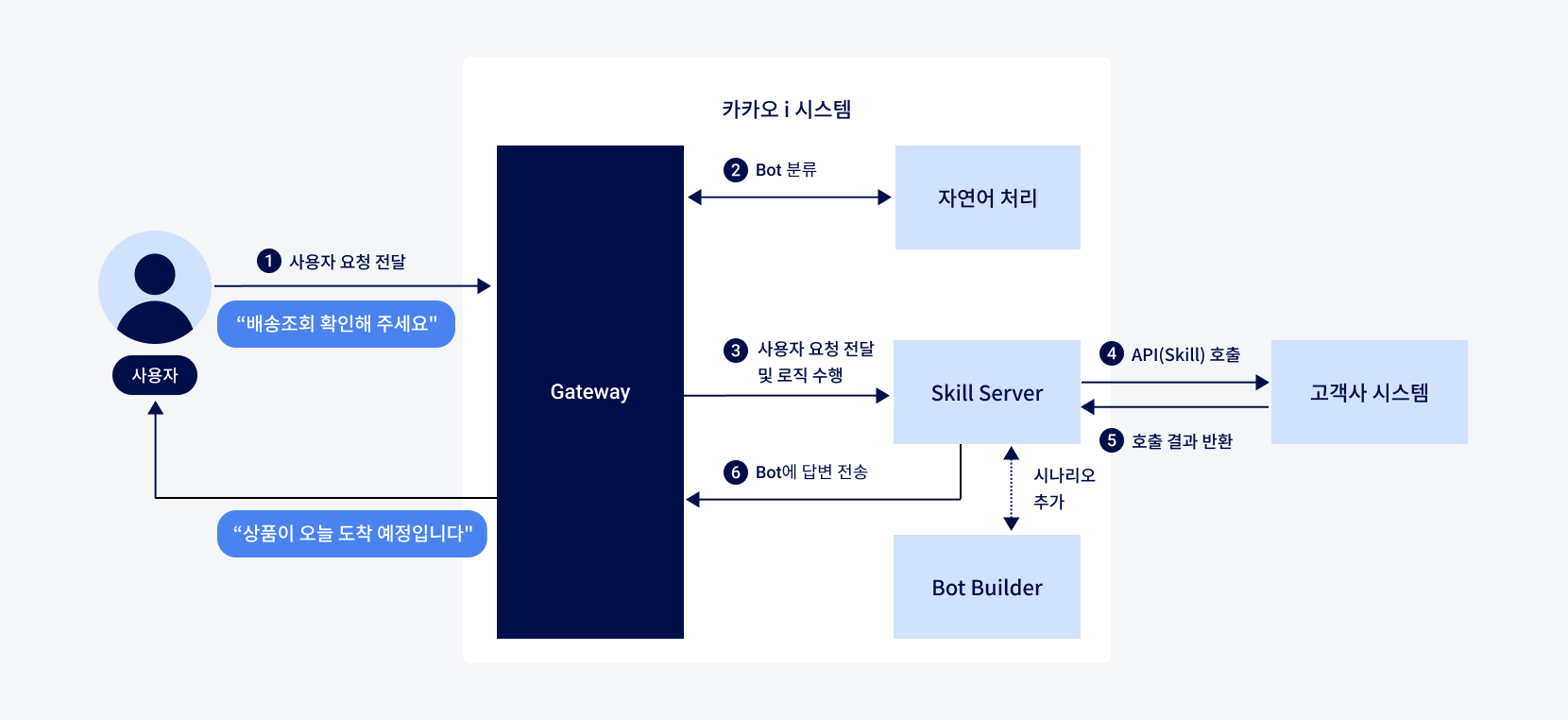
 그림Kakao i Web Chatbot SDK 아키텍처
그림Kakao i Web Chatbot SDK 아키텍처
- SDK는 사용자가 Chatbot에 입력한 텍스트를 카카오 i 시스템의 Gateway로 전달합니다.
- Gateway는 사용자 입력 텍스트를 기반으로 자연어 처리 모델을 통해 특정 Bot으로 분류합니다.
- Gateway는 사용자가 입력한 텍스트를 Skill Server로 전송합니다.
- Skill Server에는 Chatbot에 구현된 비즈니스 로직을 처리하는 API(Skill)가 구현되어 있습니다.
- Skill Server는 고객사 시스템에 API(Skill)를 호출합니다.
- 고객사 시스템은 호출 결과를 Skill Server에 반환합니다.
- 답변은 Bot Builder에서 생성한 시나리오를 기반으로 합니다.
- Skill Server는 호출 결과와 전달받은 답변을 Gateway를 통해 사용자에게 전달합니다.
Kakao i Web Chatbot 구성 요소
Kakao i Web Chatbot의 구성 요소는 다음과 같으며, 특정 구성 요소에 대해서 커스터마이징이 가능합니다.
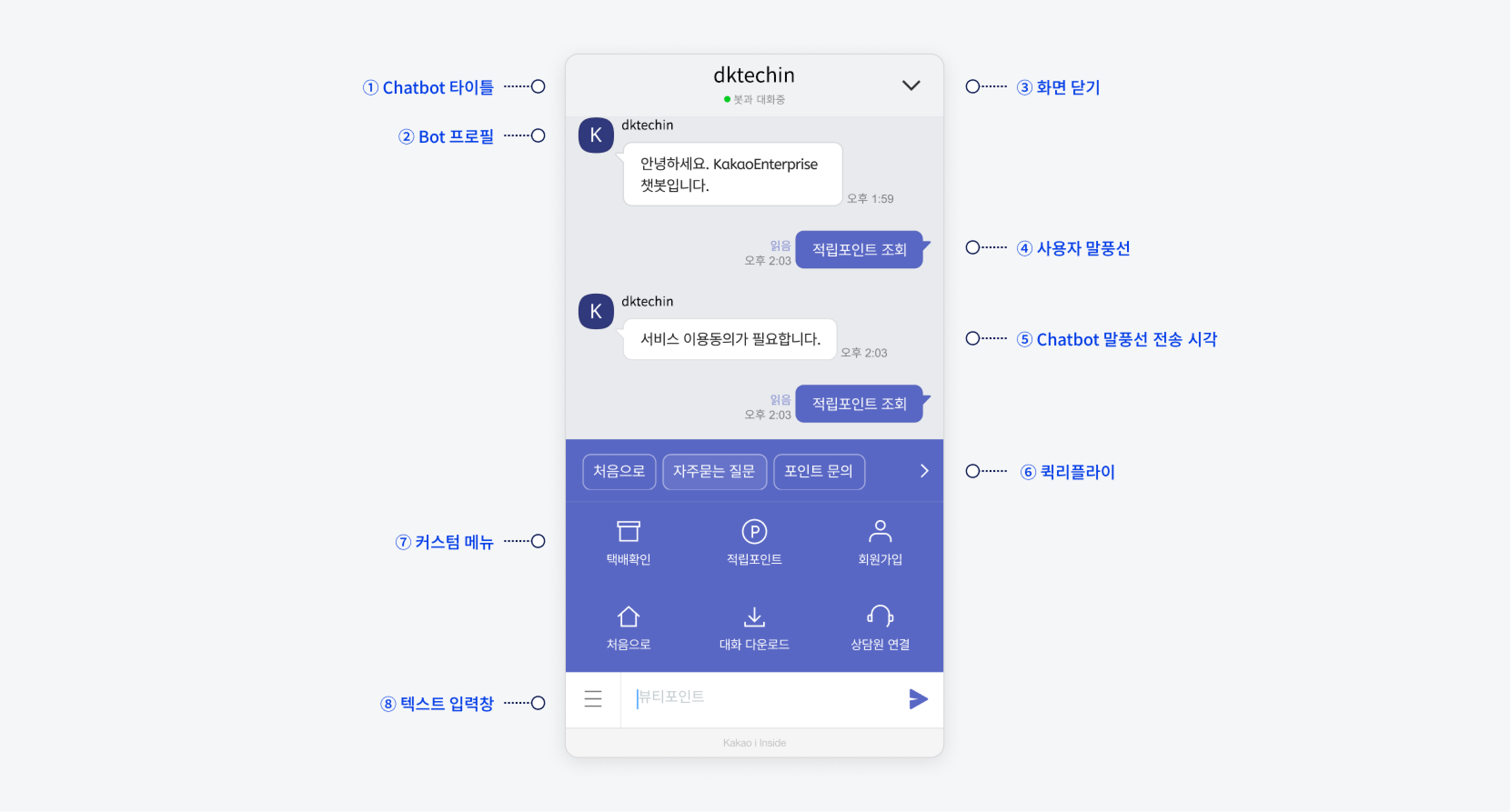
 그림Kakao i Web Chatbot 구성 요소
그림Kakao i Web Chatbot 구성 요소
| 항목 | 설명 |
|---|---|
| ① Chatbot 타이틀 | 타이틀 - 채팅창 타이틀 영역에 표시되는 텍스트 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 입력 가능 |
| 서브 타이틀 - 현재 상태를 표시하는 텍스트로 ‘봇과 대화중’ 또는 ‘상담사와 대화중’만 적용 가능 - Chatbot이 활성화된 경우에만 초록색으로 상태가 표시됨 - setChatSubTitle()로 변경 |
|
| ② Bot 프로필 | Bot의 프로필 이름 - 띄어쓰기 포함 15자 이내 - 이모지 및 특수기호 가능 - createChat()의 profileName을 통해 변경 |
| Bot의 프로필 이미지 - createChat()의 profileImageUrl을 통해 변경 - setProfileImageUrl()로 상담원 연결처럼 일시적으로 프로필 이미지를 변경할 경우 설정 |
|
| ③ 화면 닫기 | 클릭 시 Chatbot 채팅창이 아래로 닫히며, 대화 내용은 유지(기본 동작) - clickCloseButton()를 통해 화면 닫기 실행 - closeButtonClickInterceptor()를 통해 닫기 이외의 다른 동작 기능 구현 |
| ④ 사용자 말풍선 | 사용자 말풍선 색상 변경 가능 - 텍스트에 볼드, 스트라이크, 이탤릭 스타일 적용 가능 - 폰트 변경은 불가능 - createChat()의 bubbleBackgroundColor를 통해 변경 |
| ⑤ Chatbot 말풍선 전송 시각 | Chatbot이 전송한 마지막 말풍선에 전송 시간 정보 노출(기본 동작) - renderBotChat()을 통해 설정 |
| ⑥ 퀵리플라이 | 바로가기 버튼 - 인텐트 별로 다르게 설정 가능 - createChat()의 quickReplyColor를 통해 영역 색상 변경 - createChat()의 quickReplyButtonTextColor를 통해 버튼 텍스트 색상 변경 - createChat()의 quickReplyButtonBorderColor를 통해 버튼 테두리 색상 변경 |
| ⑦ 커스텀 메뉴 | 최초 진입 시 노출되는 Chatbot 주요 기능 메뉴 - 사용 유무 선택 가능 - 1단(메뉴 세 개) 또는 2단(메뉴 여섯 개) 구성 중 선택 - 배경, 텍스트 색상 및 아이콘 커스텀 가능 - onCustomMenuClick()을 통해 설정 |
| ⑧ 텍스트 입력창 | 사용자가 Chatbot에 전송할 텍스트를 입력 |
안내
Web Chatbot을 구축한 이후에도 커스터마이징 요소를 변경할 수 있습니다.
- 단, 채팅창 배경을 변경하는 경우에는 별도의 운영 계약이 필요하므로 자세한 설명은 디케이테크인 담당자에게 문의하시기 바랍니다.